レトロなバッジ風デザインの作り方には文字やテクスチャーの使い方など色々な要素が入っています。今回は主にパスとマスクの機能を使って制作していきます。入る文字を替えれば色々なシチュエーションやアイテムにも使えて便利です。最後に、製作したレトロなバッジ風デザインをTシャツのデザインに応用してみます!
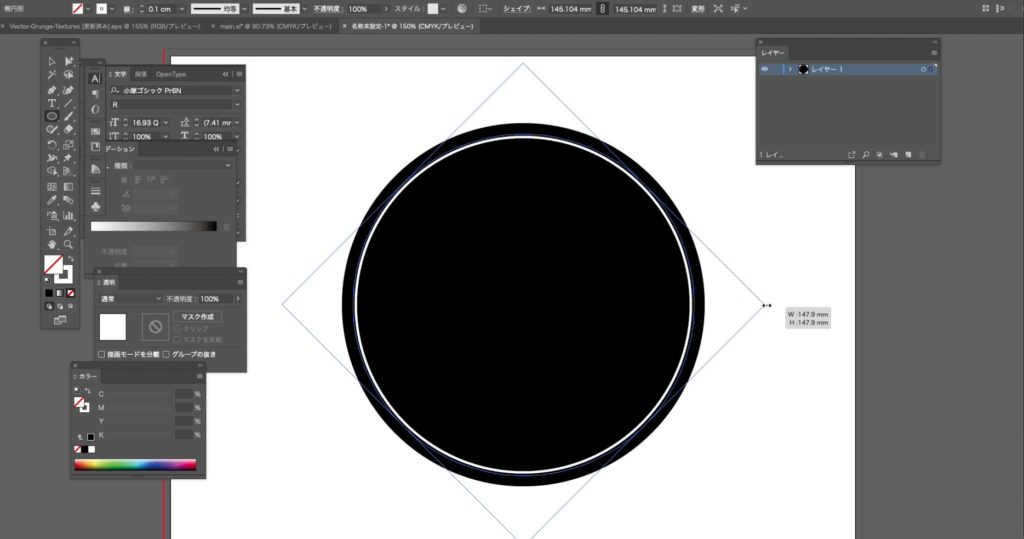
ベースは楕円形ツールを使ってシンプルな構成で出来るので作りやすい!
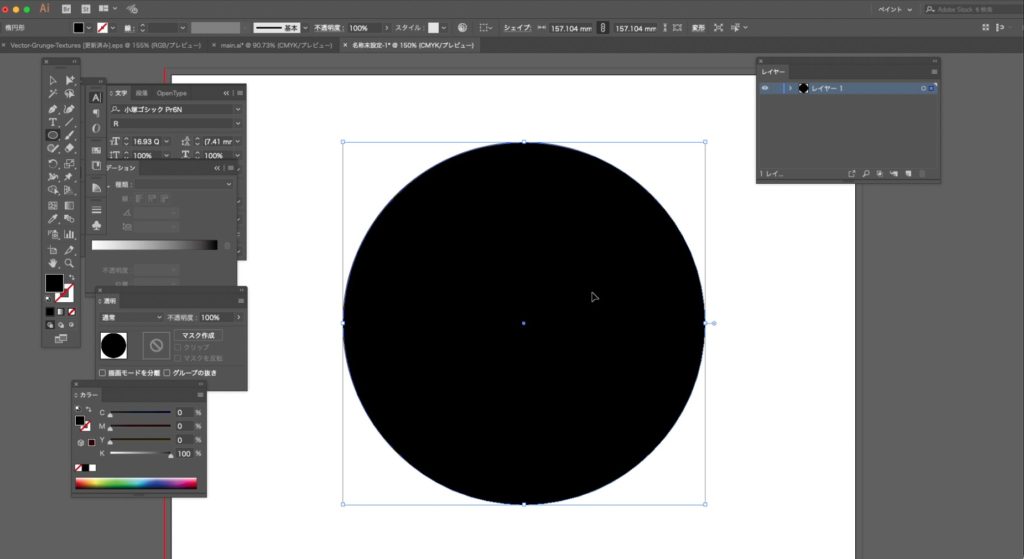
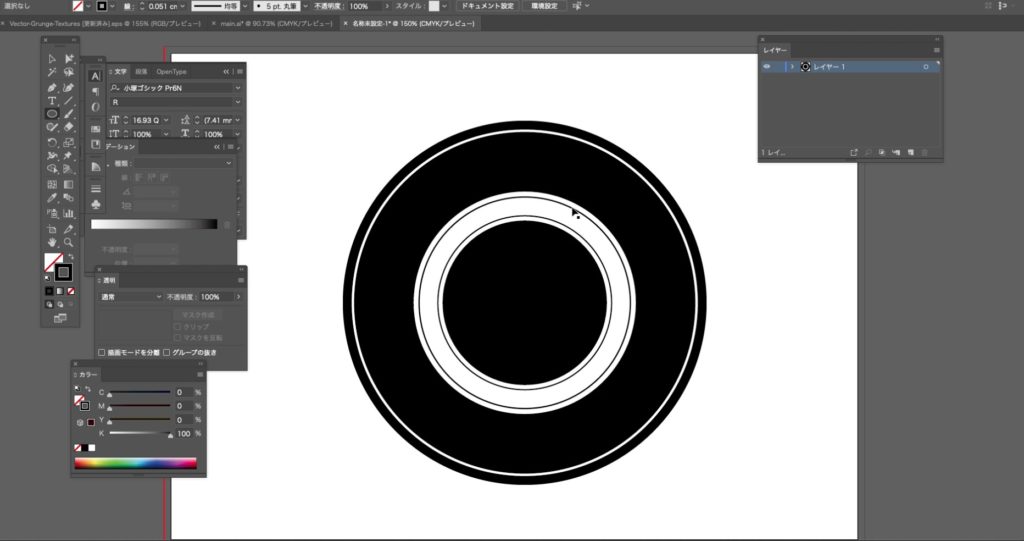
それではレトロなバッジ風デザインを作っていきましょう




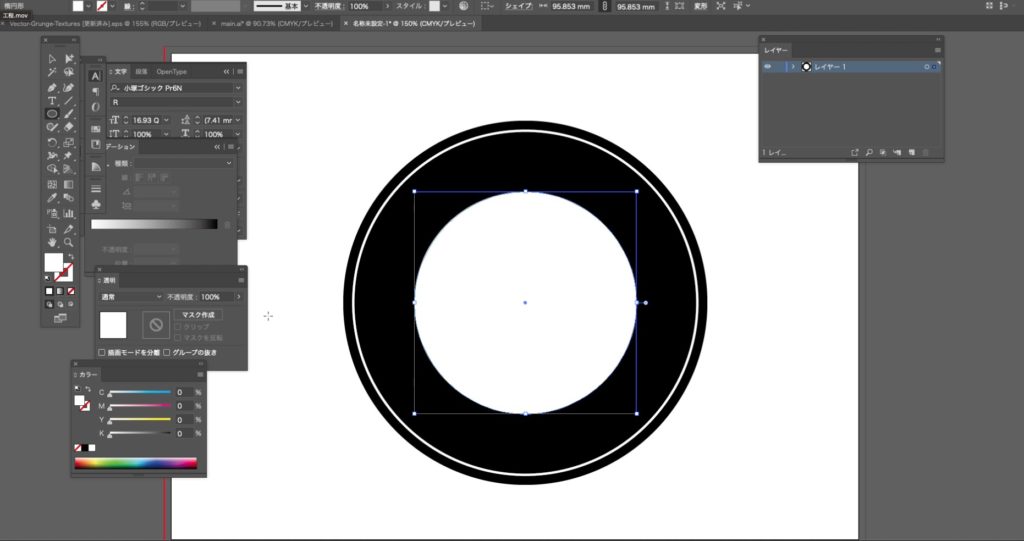
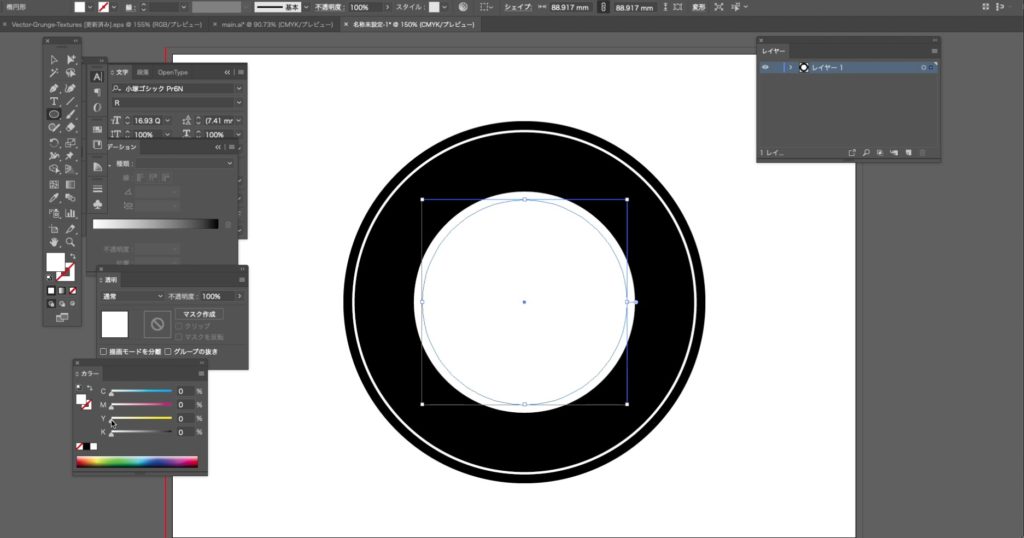
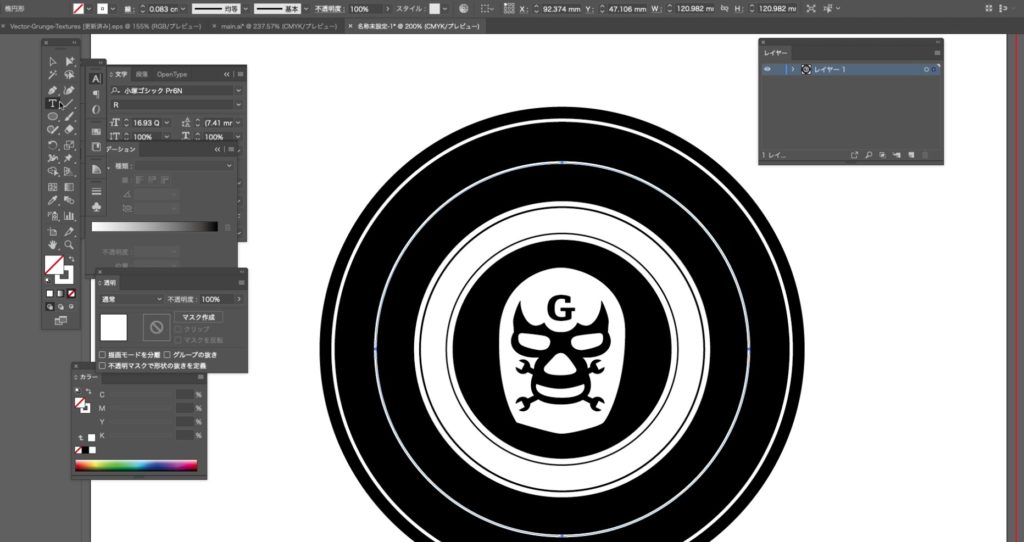
この白い円の中にどのくらい要素をいれるかによって大きさは決めます


今回はここにイラストを入れます


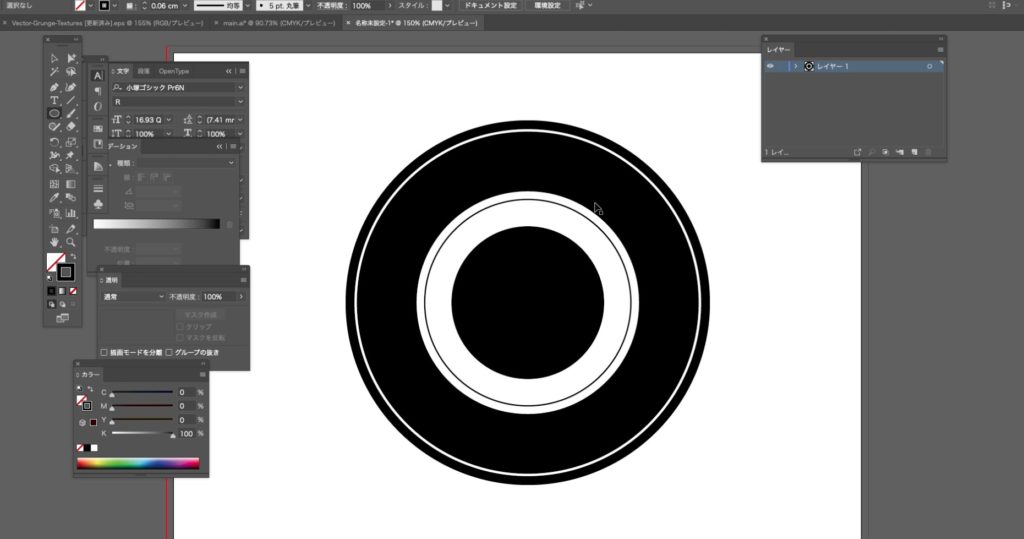
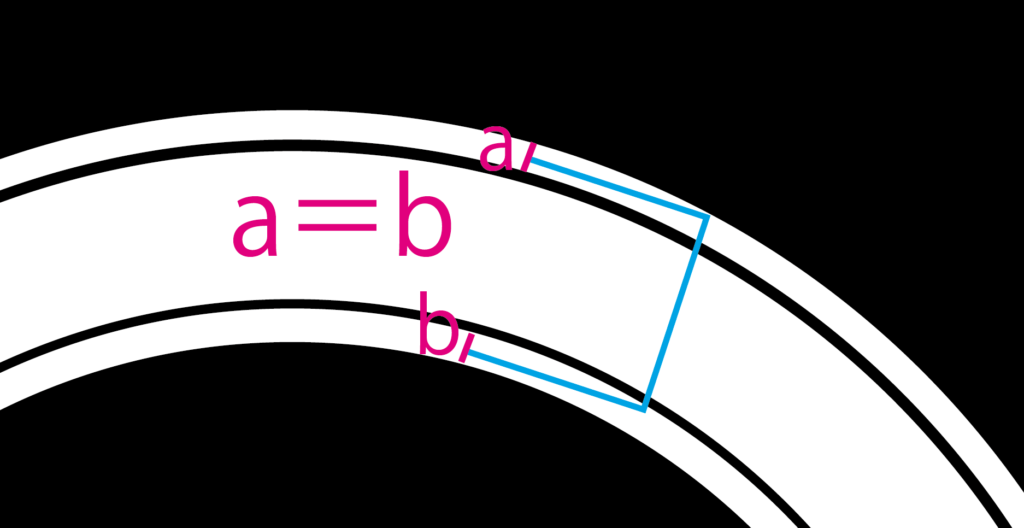
数値で管理(オフセット○mm)すればなお良いです。ここでベースのオブジェクト(図形)は完成です

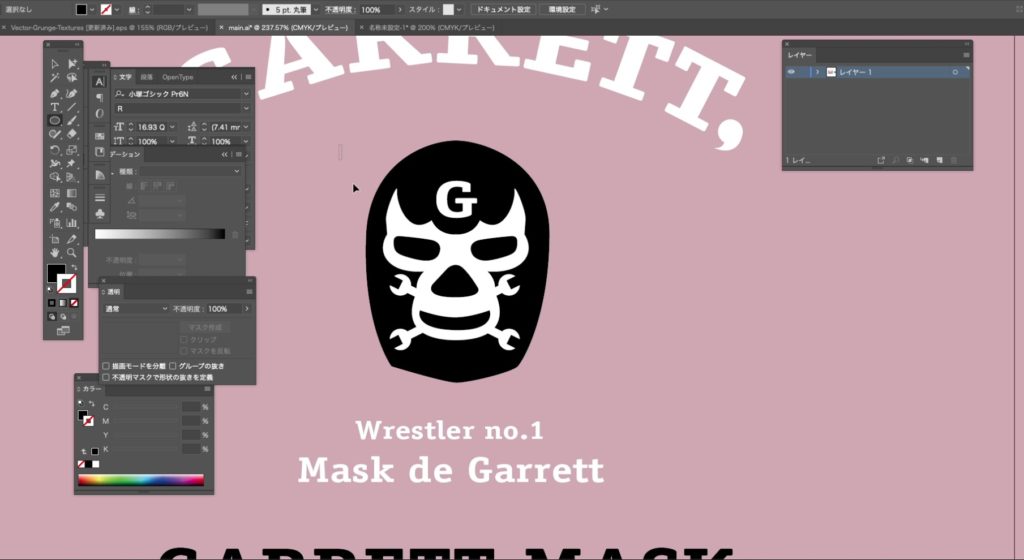
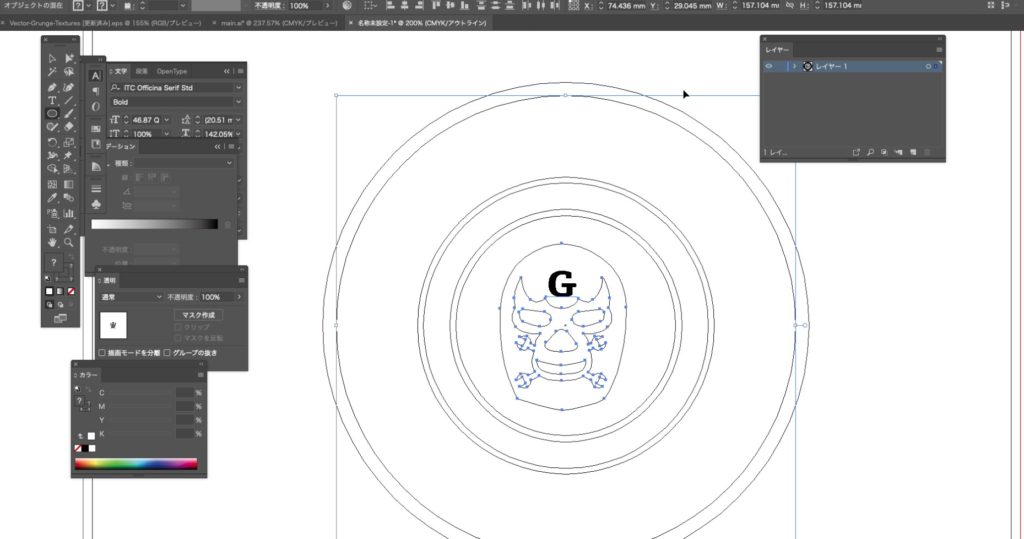
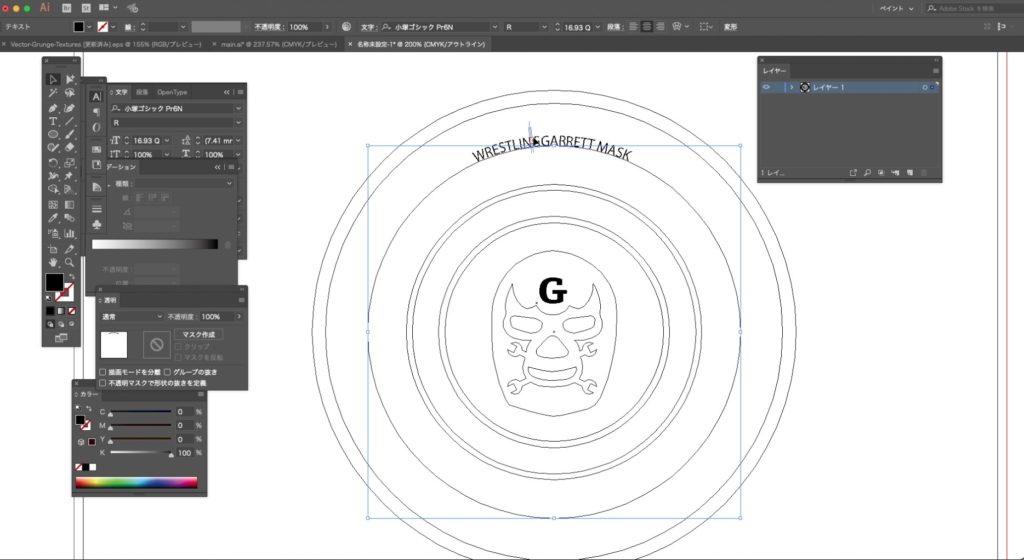
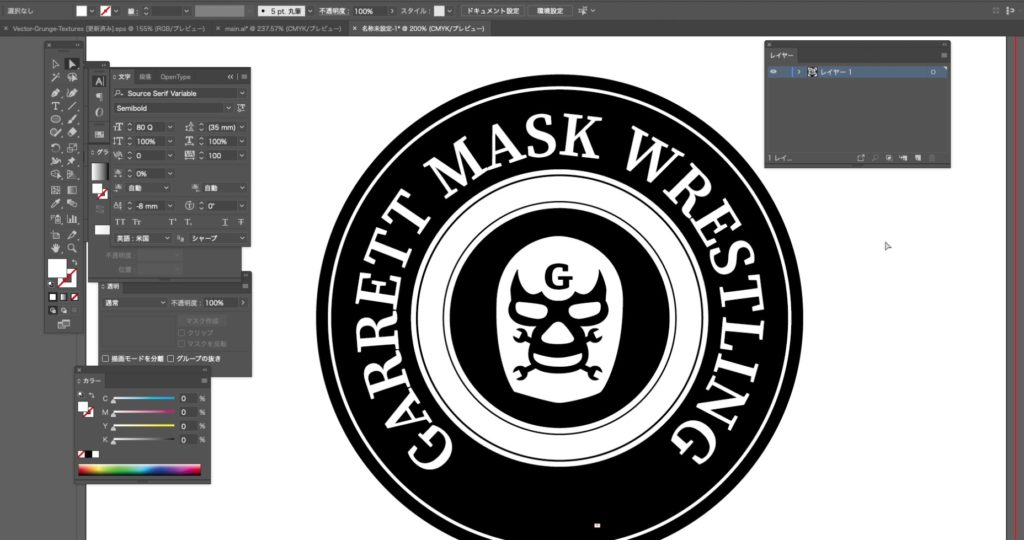
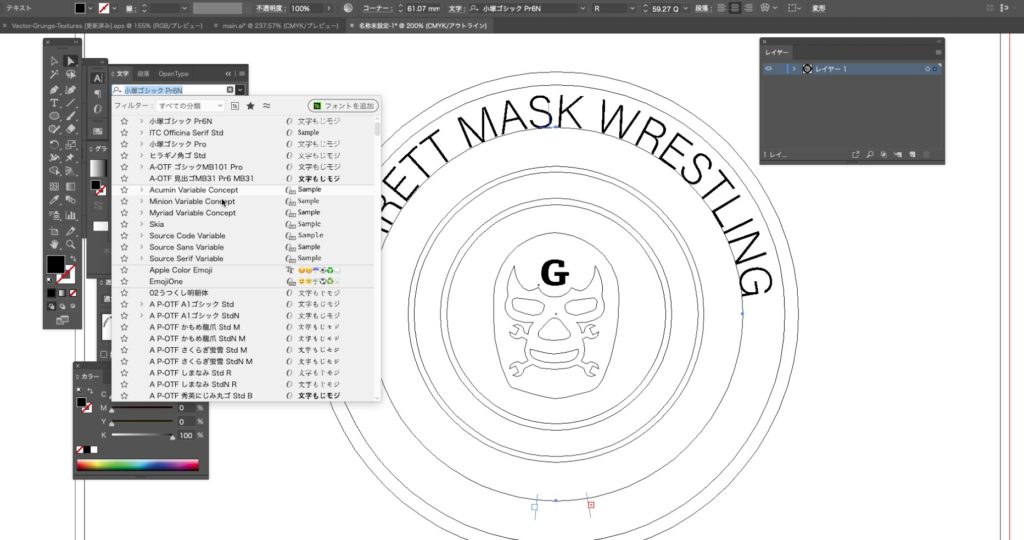
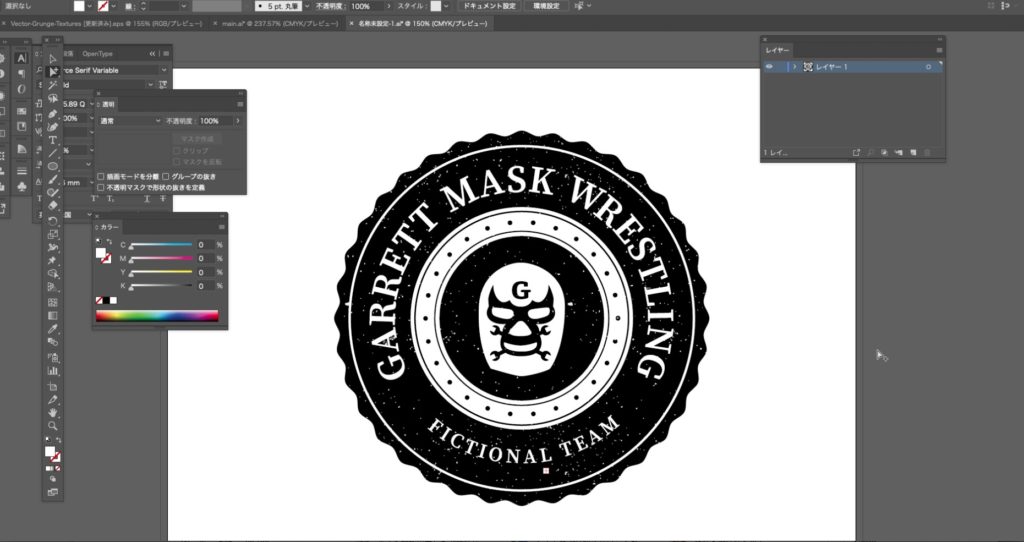
イラストや文字・飾りなどを入れてデザインを完成させます
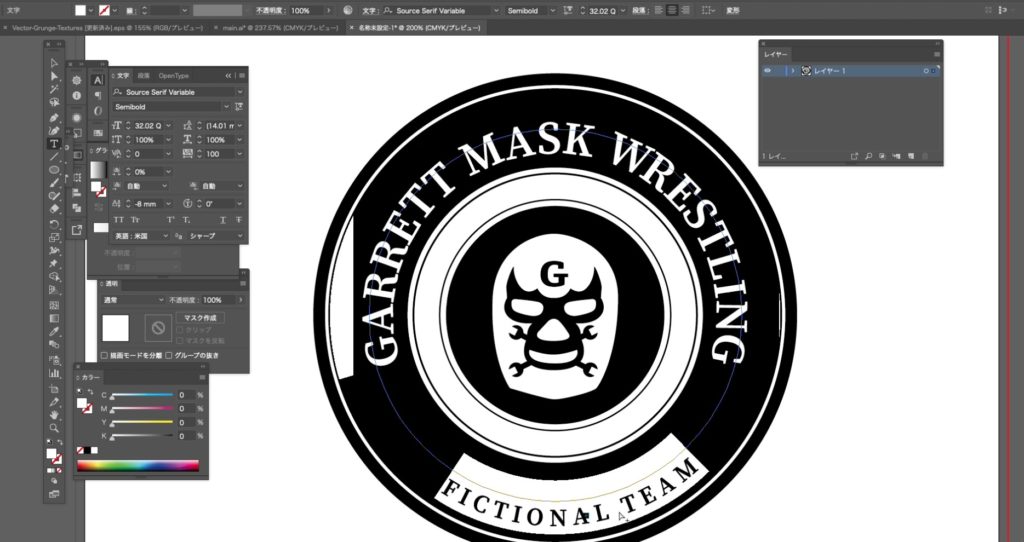
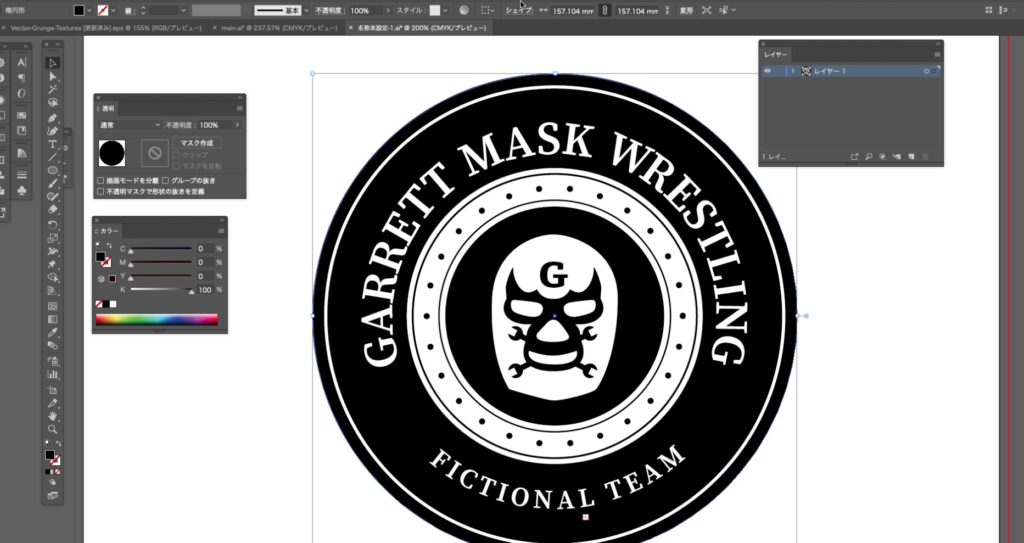
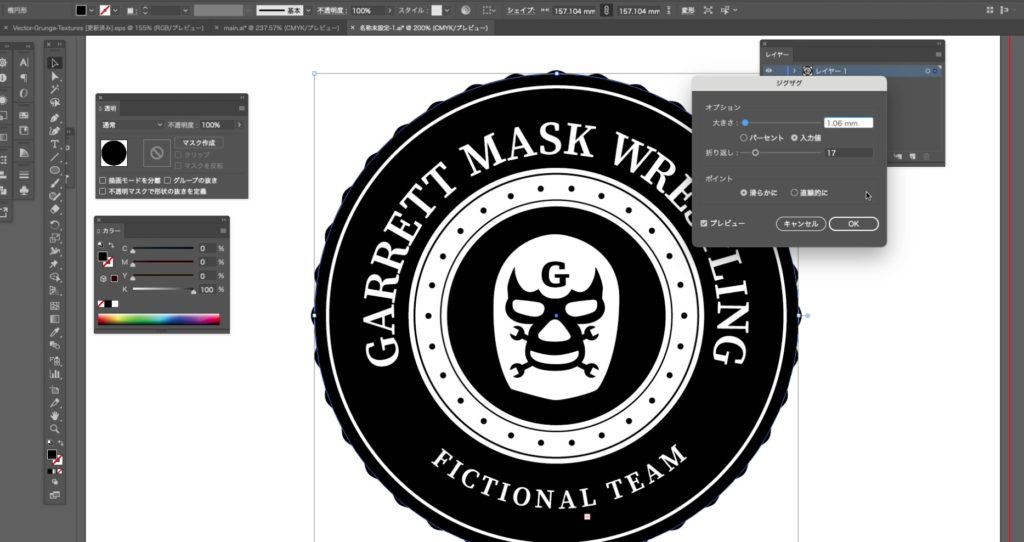
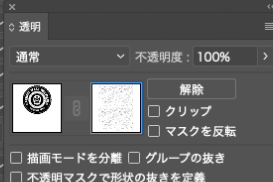
ベースのオブジェクトにイラストや文字などをいれてバッジ風のデザインを完成させます


オリジナルキャラクターを作成してグッズ制作に展開してみる(イラスト制作編)
2022.12.13
プロレス好き(主にマスクマン)の熱が高まり。架空のプロレス団体とマスクマンの設定でキャラクターを考えてみることにしました。ギャレットモータースが運営するマスクマンのみで構成されてい...









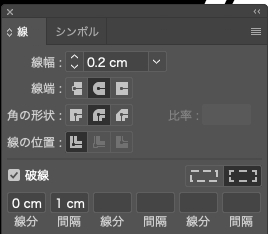
効果→パスの変形→ジグザグ(大きさ1mm・繰り返し17・滑らかに)







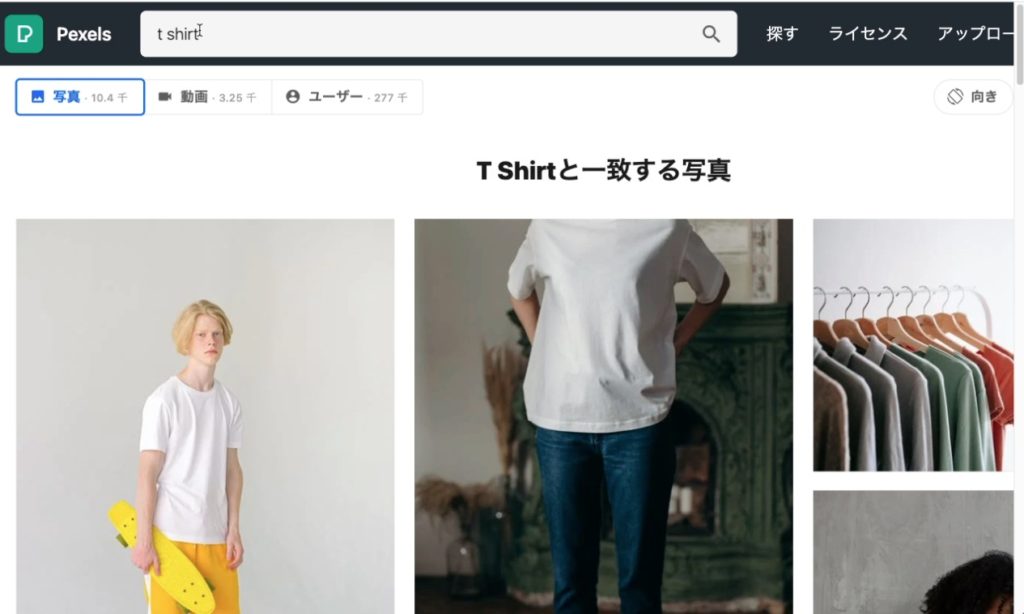
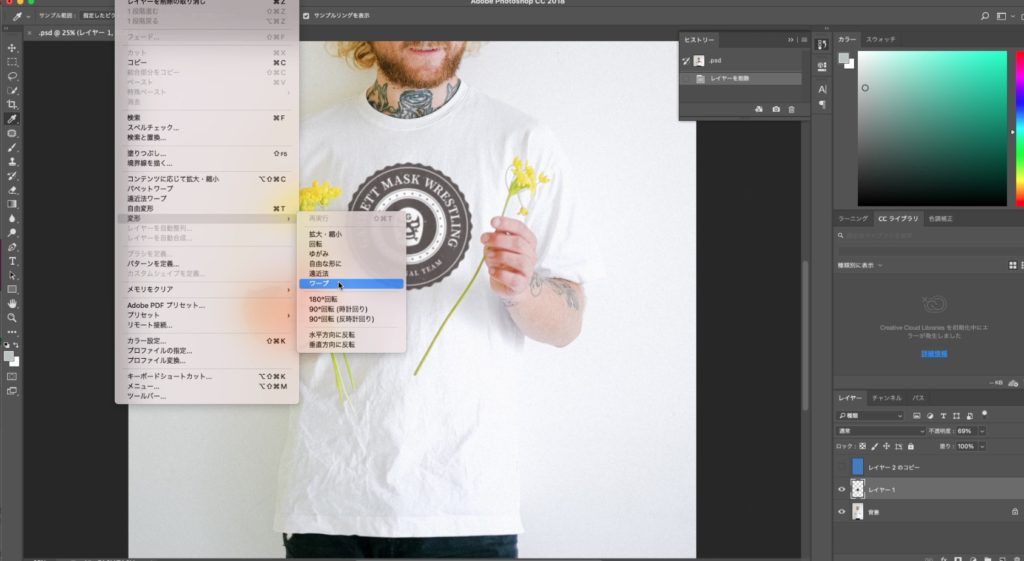
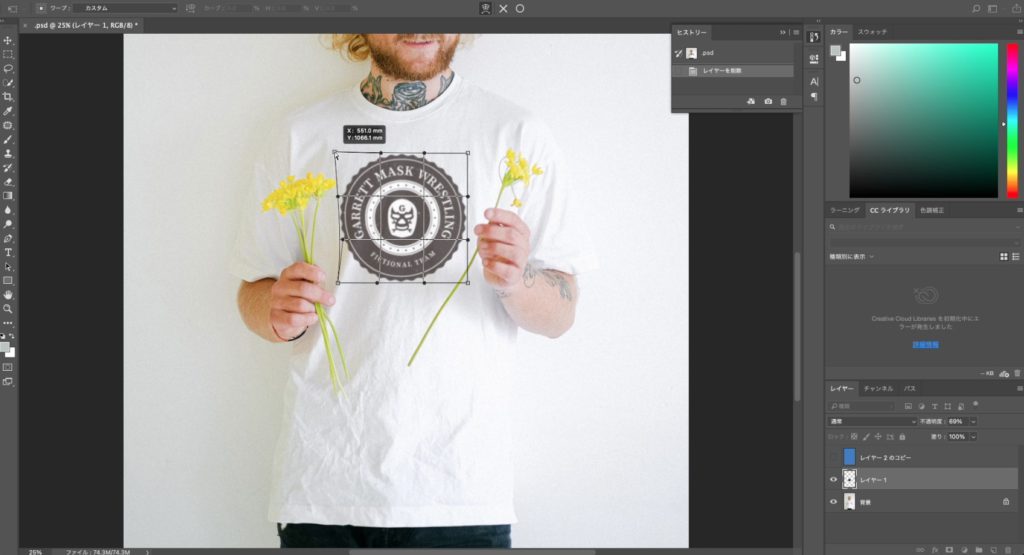
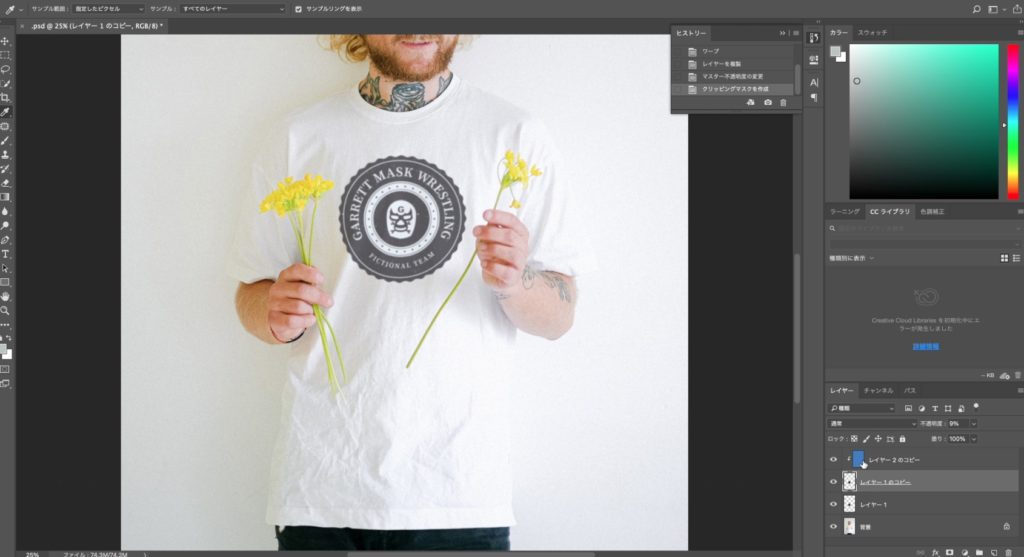
Tシャツのデザインに展開していきます
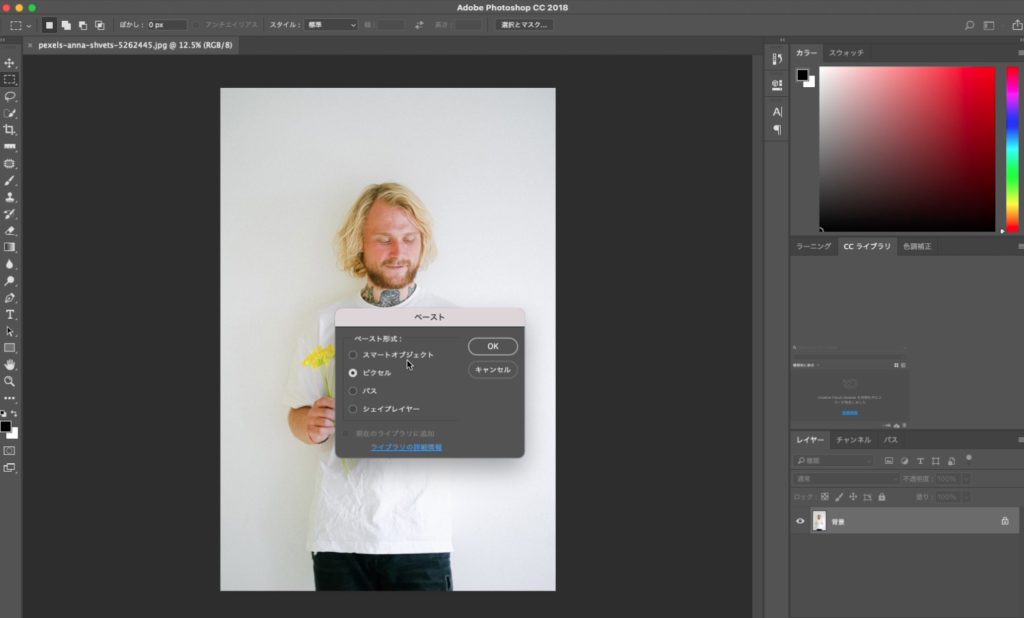
作ったデザインをTシャツに展開していきましょう。

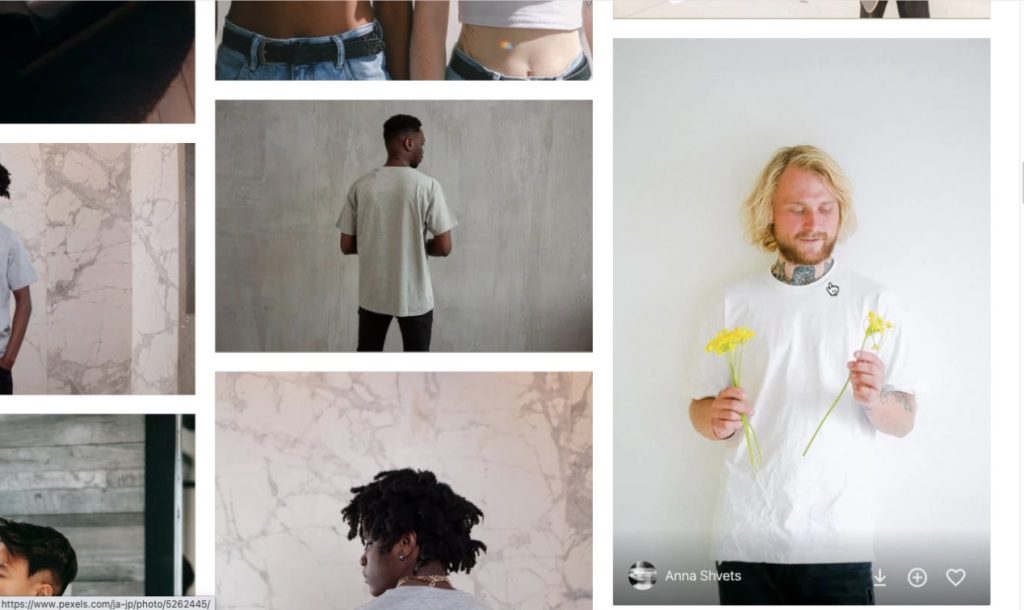
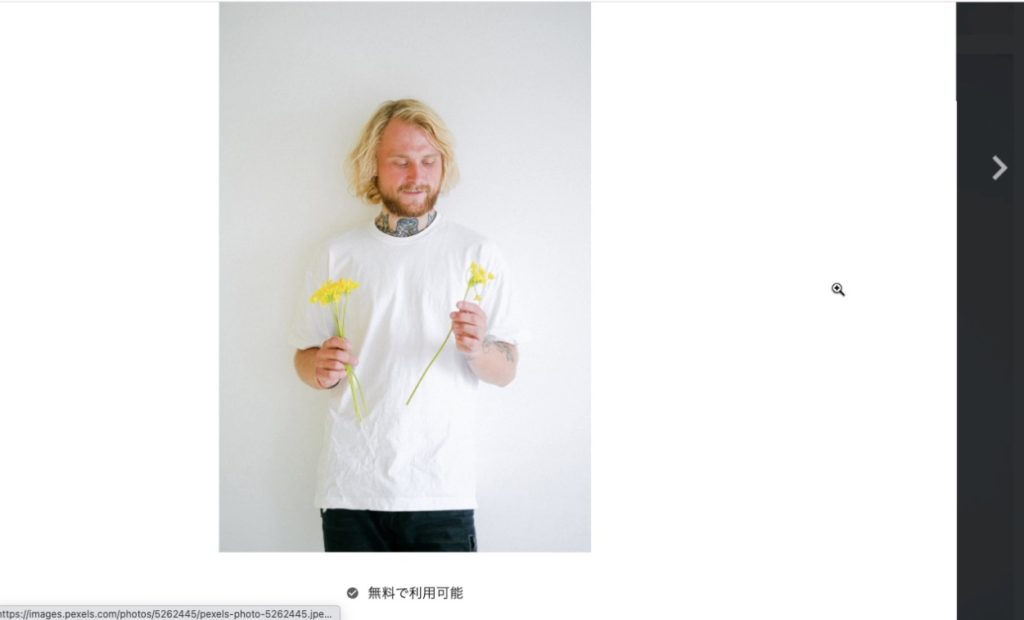
Tシャツのデザインイメージを作るのでtshirt で検索してみます







レトロなバッジ風デザインは外側のあしらいや中のフォントやイラストを変えると色々なモノに使えるデザインになると思います。見た目で調整もできるので色々なデザインに是非チャレンジしてみても楽しいですよ!