フォトショップは高性能で素晴らしい画像編集やデザインができますが、使いこなすのが難しい面もあります。
今回はフォトショップの作業で使わないことがほとんどない、基本でもあるレイヤーを使ってロゴのデザインをしていきましょう。
フォトショップのレイヤーの基本を理解する事で、デザインやビジュアル作りの表現力がレベルアップできます
レイヤーを使えればビジュアルの作成や合成、レタッチ作業の効率が格段にあがります
レイヤーは元の画像を残したまま、自由に加工調整はもちろん、
何枚でも増やせて位置も変更でき、いつでも破棄できます。
これは、デザインや画像合成の足し算&引き算のトライが無限にできるという事です。
フォトショップにしか出来ない事も多いので
デザインしながらまずはレイヤーの基本を理解しながら作ってみましょう
ロゴを作っていきます
フォトショップのレイヤーを使ったロゴとビジュアルを作っていきましょう
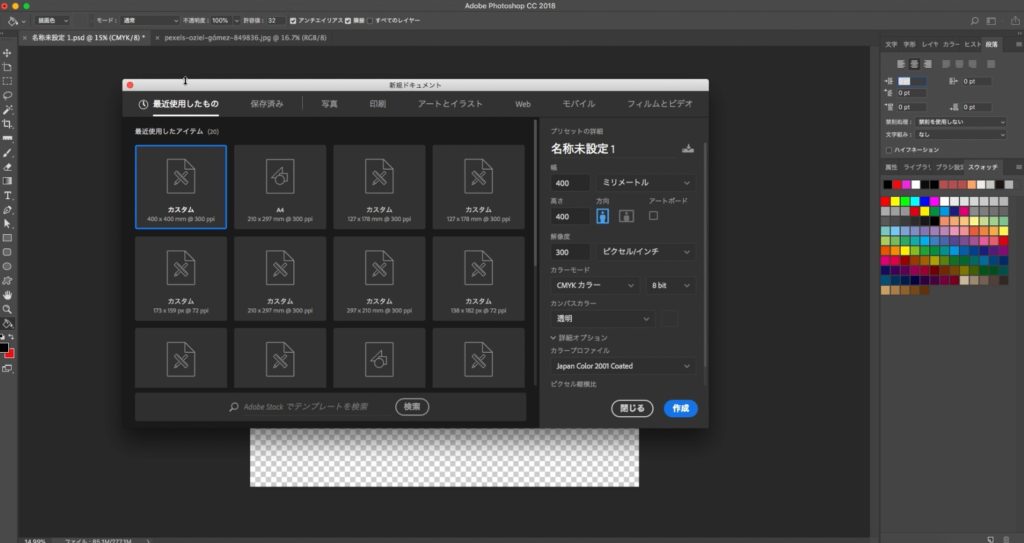
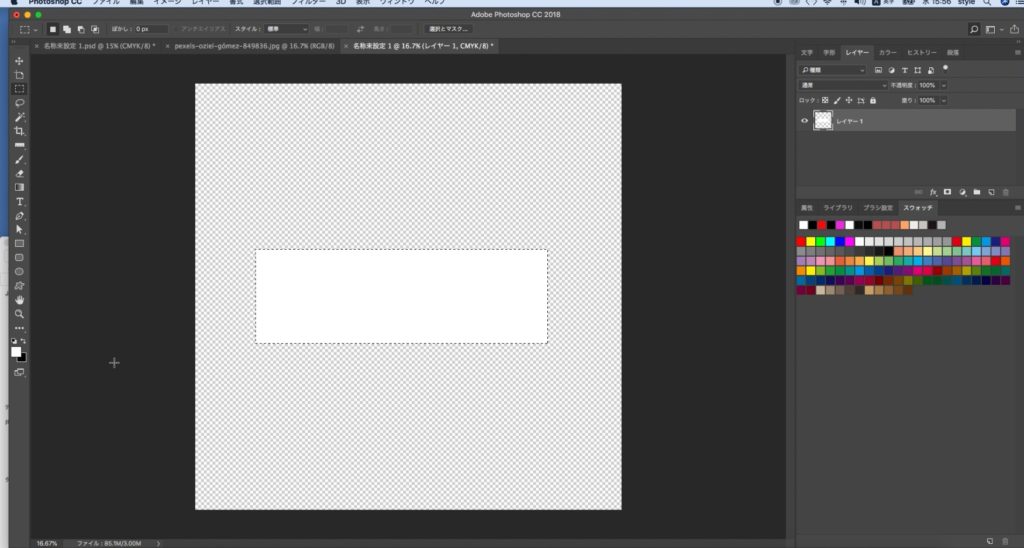
1.新規ファイルを作成。サイズは任意で

2.適当な長方形を白で塗りつぶし

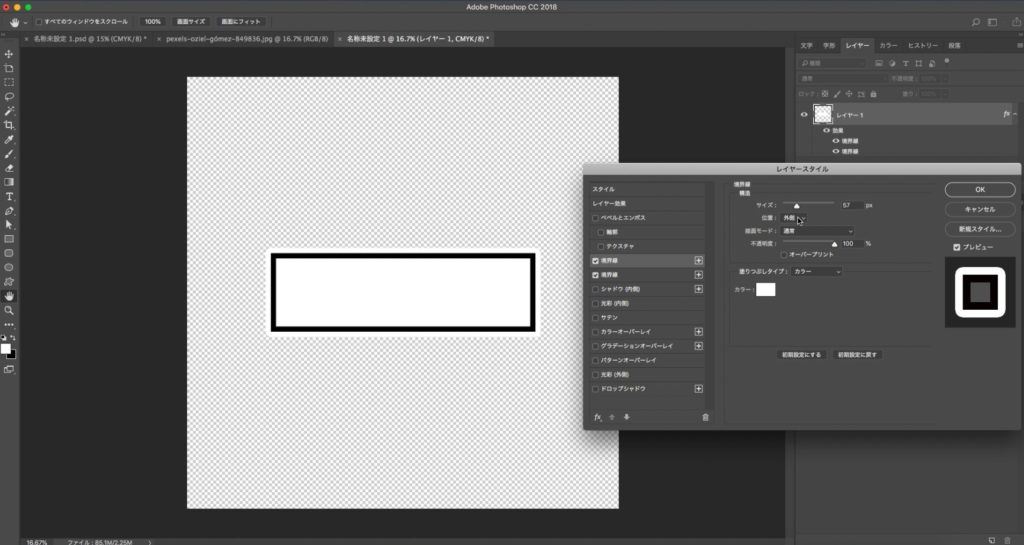
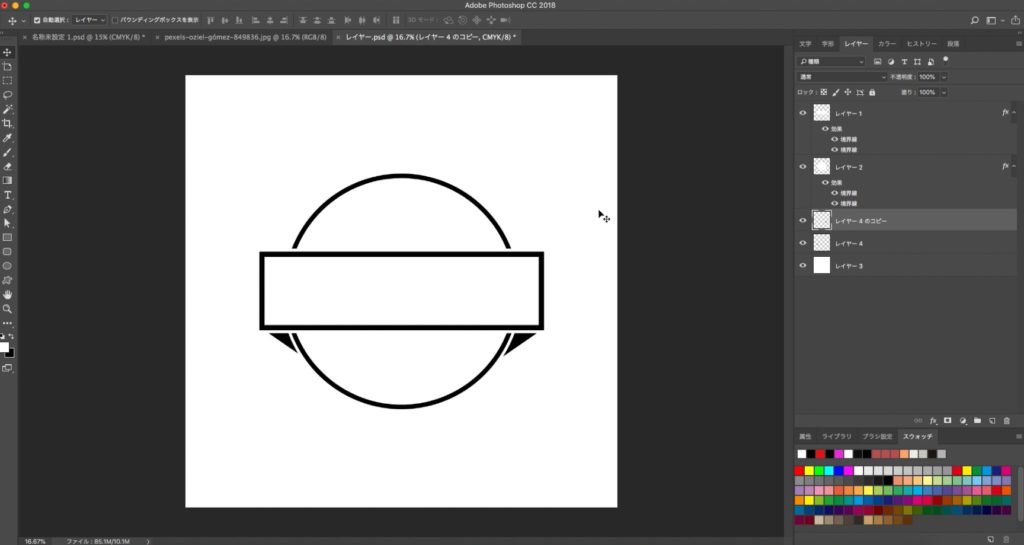
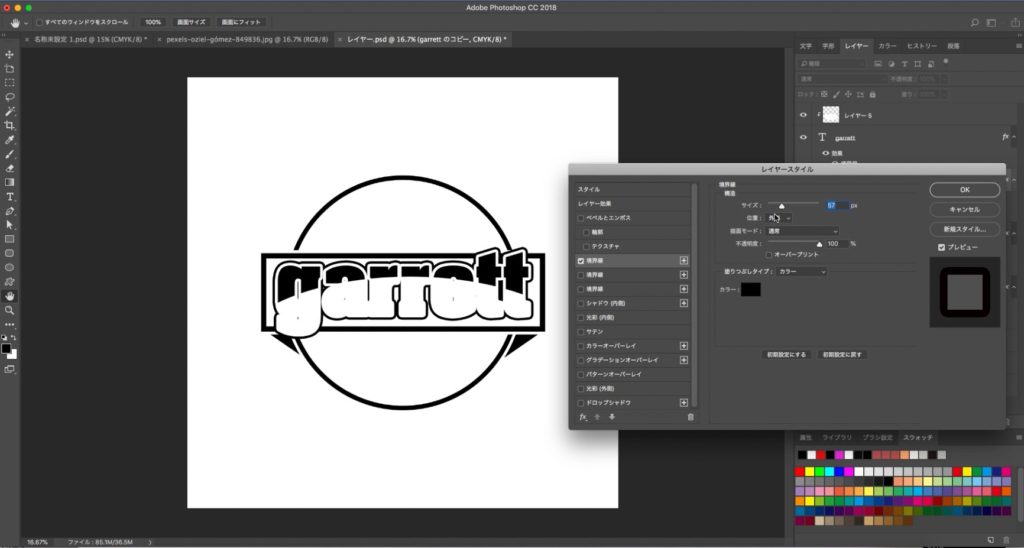
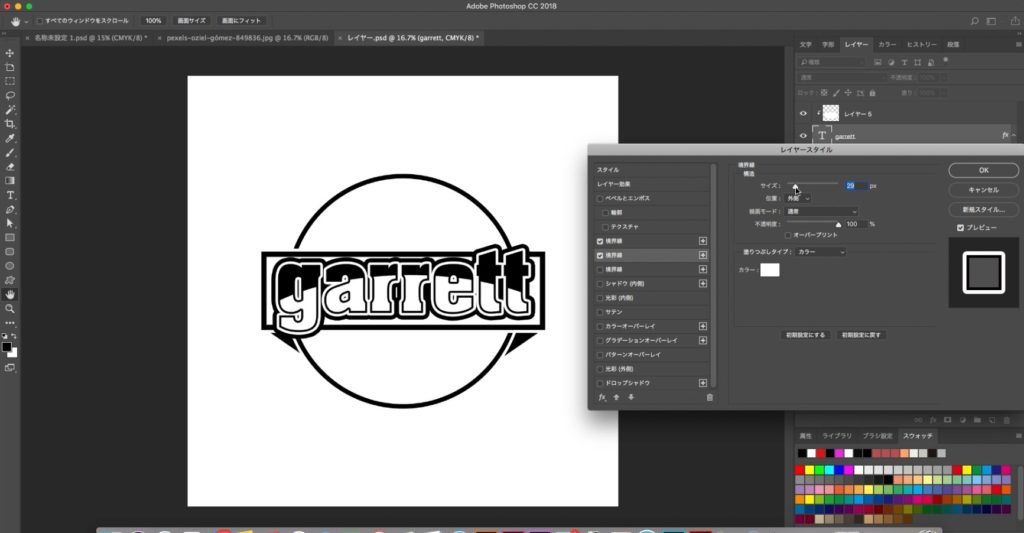
3.2の長方形に【レイヤー→レイヤースタイル→境界線】で境界線を2種類作ります

②サイズ:57px、位置:内側、描画モード:通常、不透明度:100%、カラー:K100
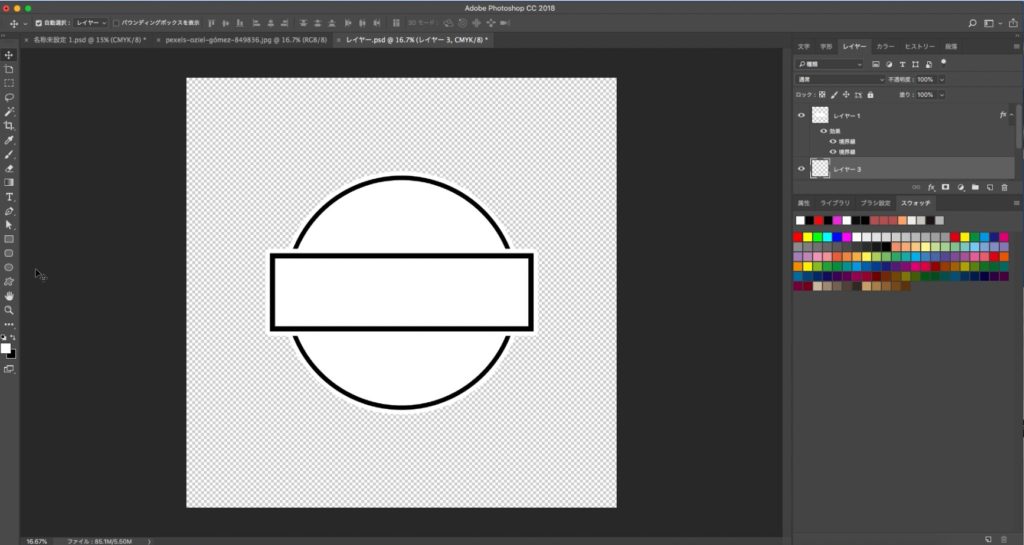
4.3の長方形の下にレイヤーを作って丸く塗りつぶして、長方形と同じ【レイヤー→レイヤースタイル→境界線】で境界線を2種類作ります

②サイズ:57px、位置:内側、描画モード:通常、不透明度:100%、カラー:K100
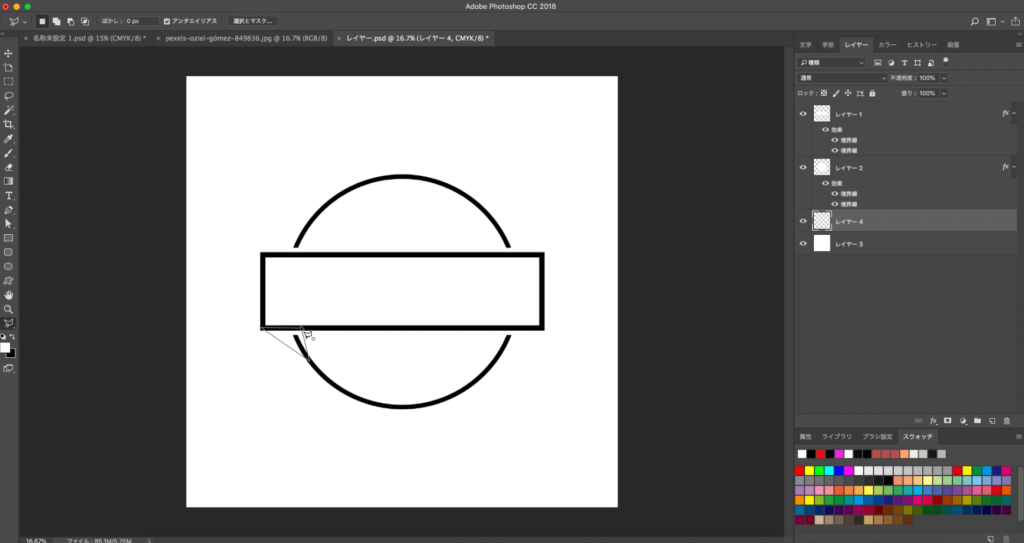
5.4の下のレイヤーに影を入れていきます

6.影を入れると立体的になります

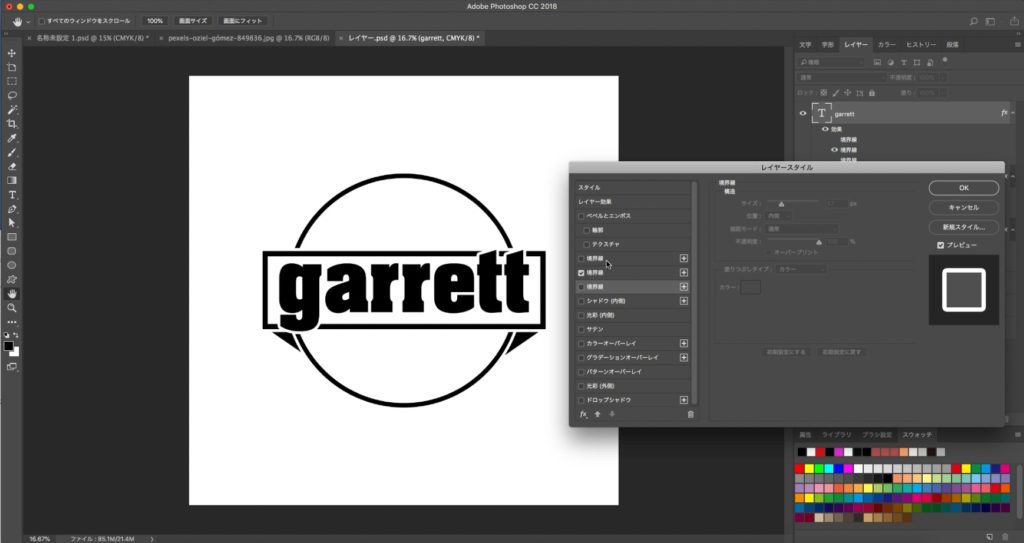
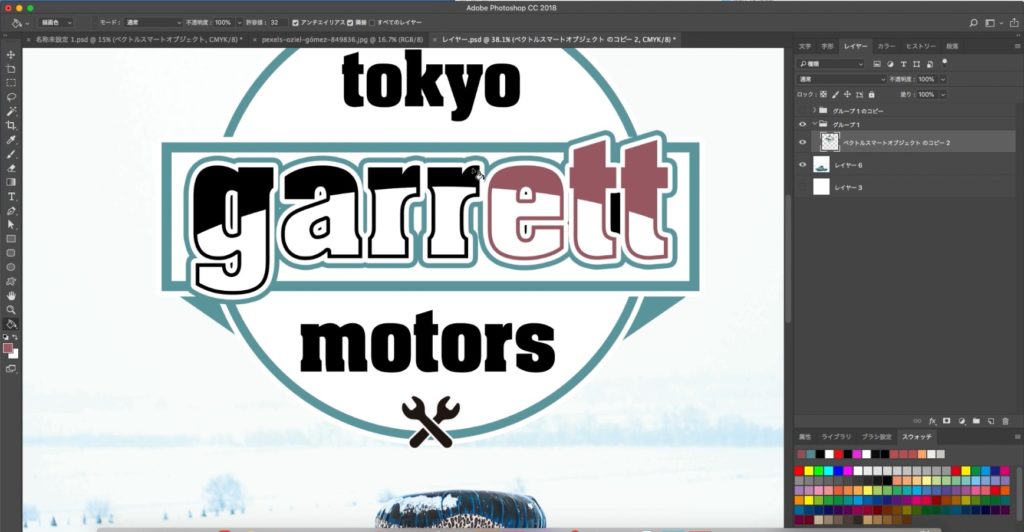
7.garrettの文字はAachen Std boldの書体を使用。フチが効果的に見えるように、枠から少しはみ出る位にします。文字にも【レイヤー→レイヤースタイル→境界線】で境界線を2種類作ります

②サイズ:21px、位置:内側、描画モード:通常、不透明度:100%、カラー:K100
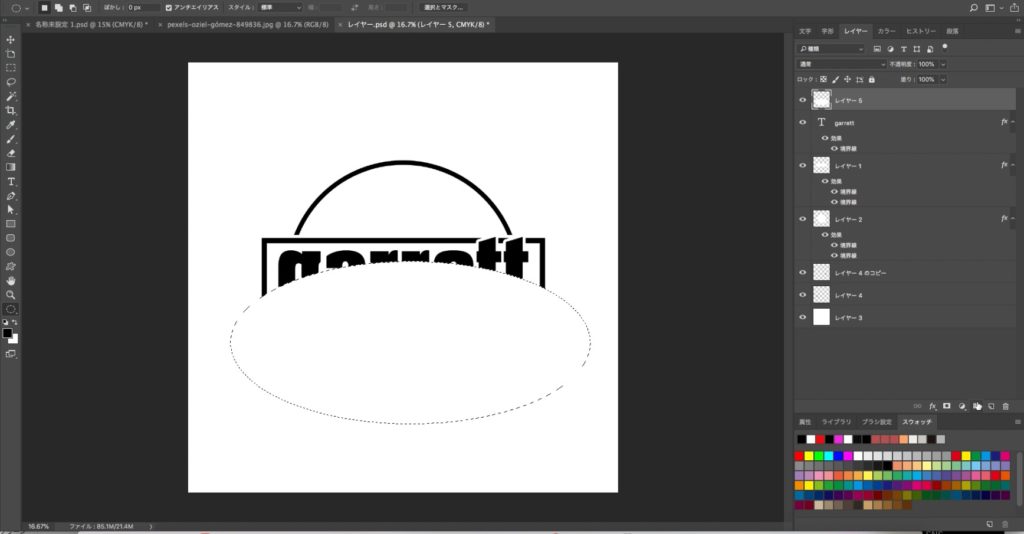
8.文字の上のレイヤーに白い楕円を入れます

9.文字表面の色をどのくらいのバランスを考えながら、楕円の置く高さを調整します

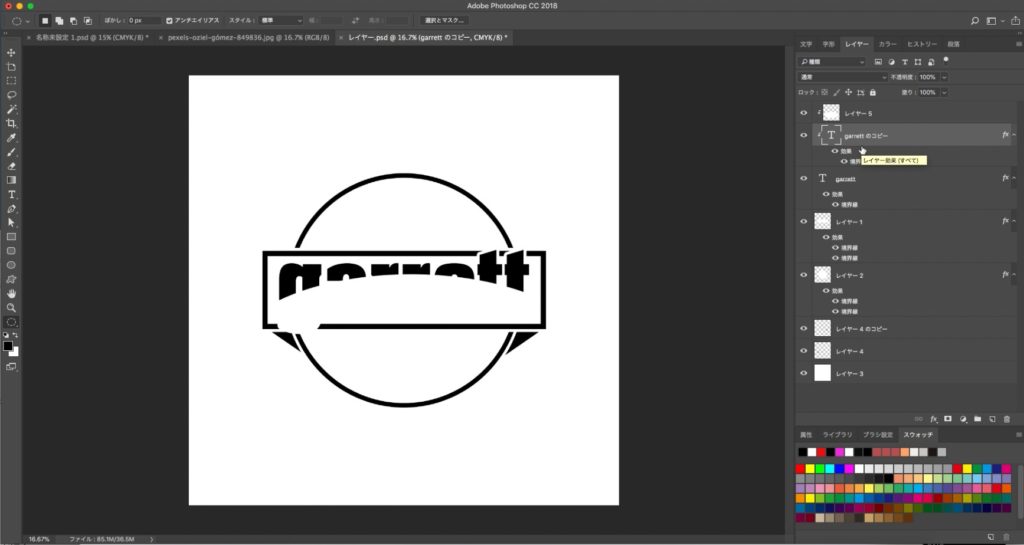
10.クリッピングマスクが完成

11.【レイヤー→レイヤースタイル→境界線】をもうひとつ。境界線は10個まで追加できます

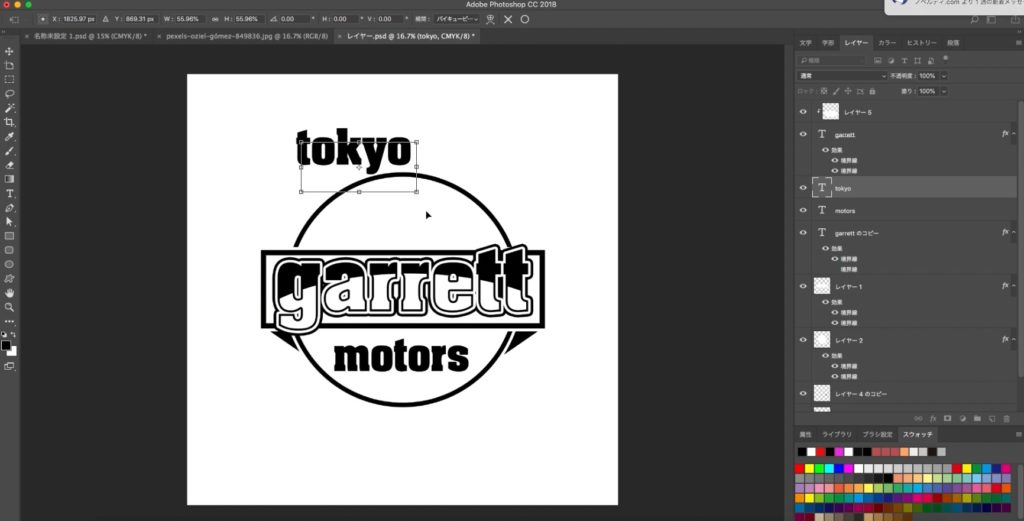
12.他の文字も追加。同じ書体Aachen Std boldを使用。円の隙間に入るように少し小さいサイズでいれます

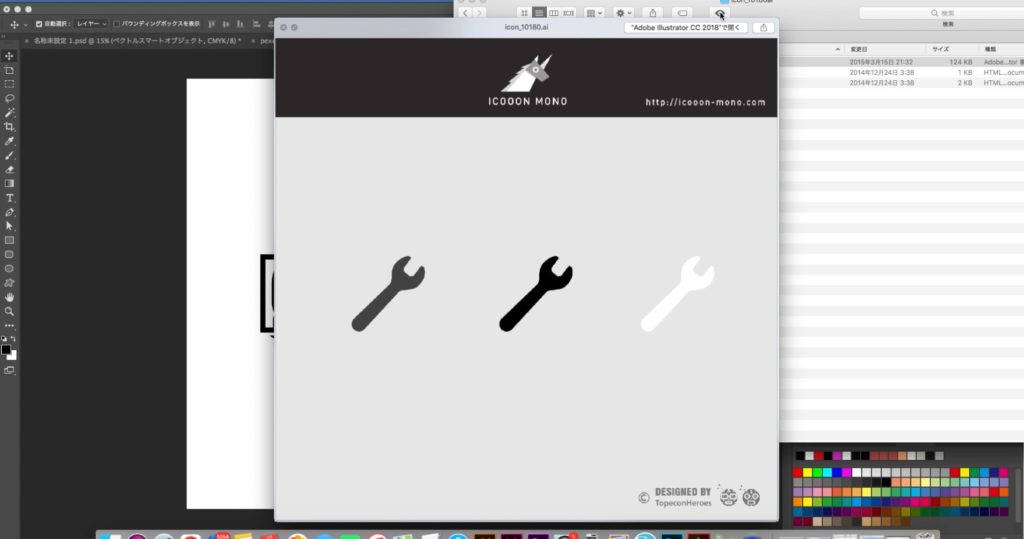
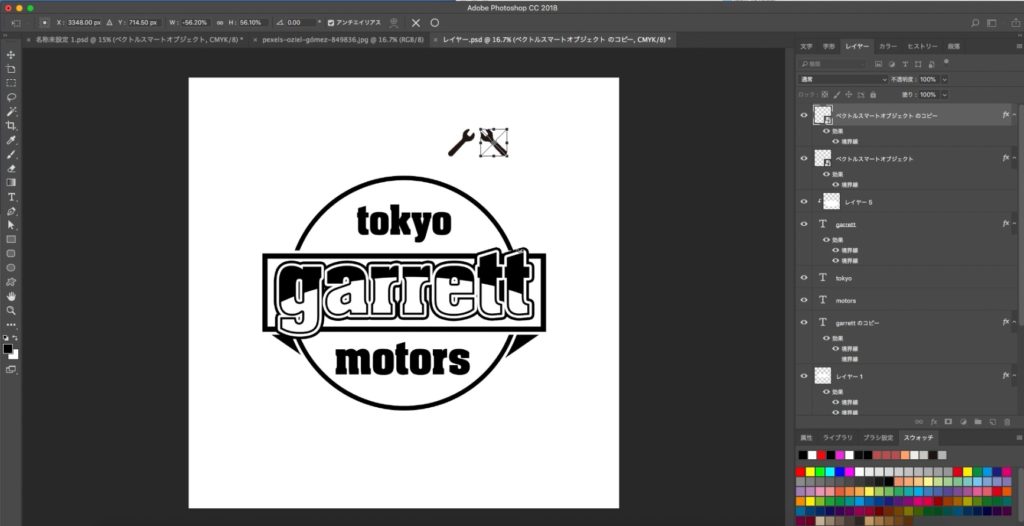
13.最前面のレイヤーを新規制作。スパナをフリー素材サイトでダウンロードして配置

14.バランスを見ながら調整

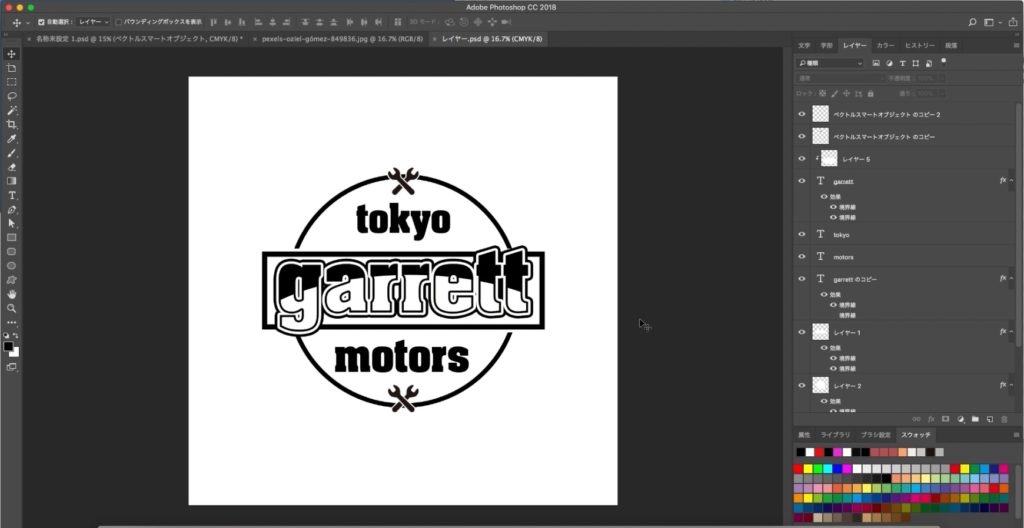
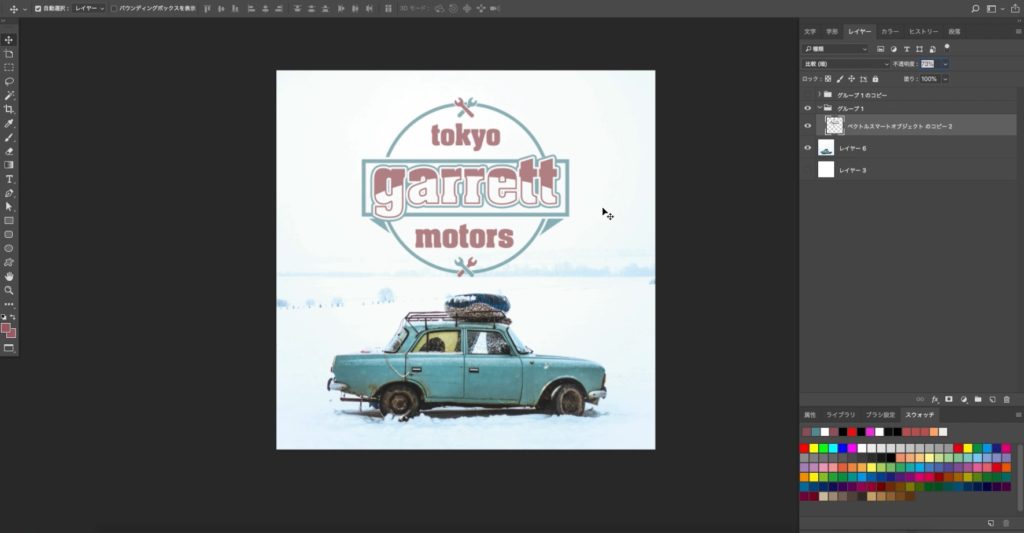
15.ロゴ部分が完成

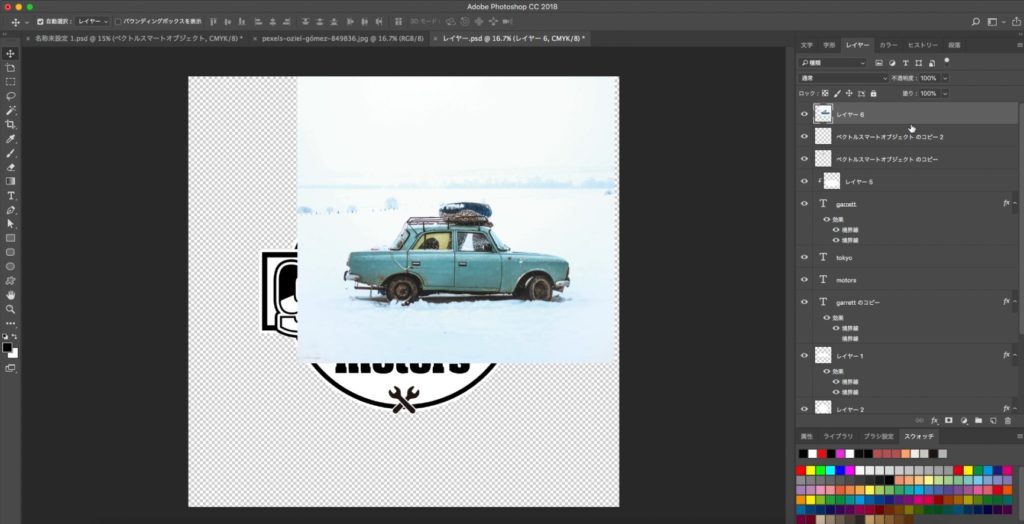
16.背景にビジュアルのイメージになりそうな画像を探して入れます

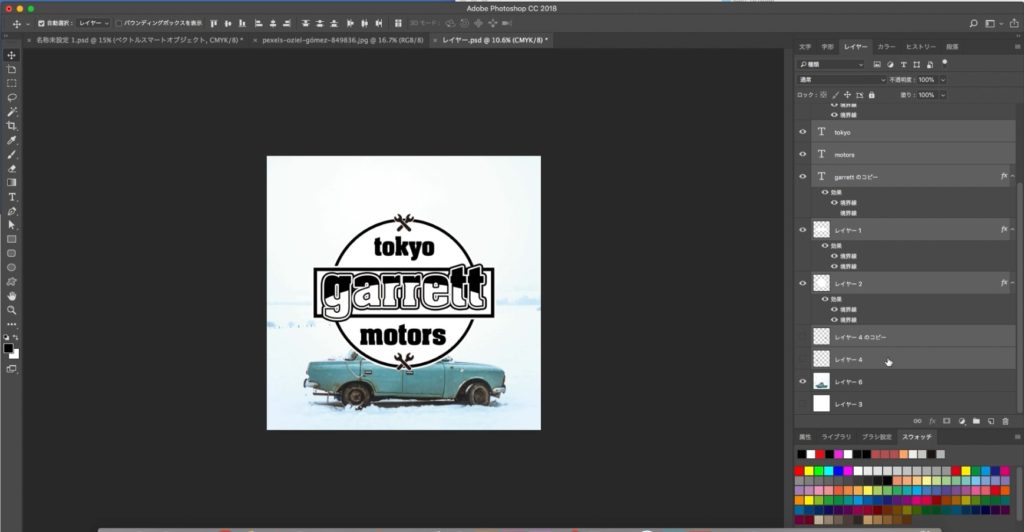
17.ロゴの色味を全体のトーンに合わせます

18.写真の中にある色からスポイトツールで抽出して同系色で塗って行きます

19.ロゴや写真のトリミング等を微調整したら完成


レイヤーの効果で表現の幅がグッと広がる
レイヤーを使う事で複数の画像を使った合成や、画像への文字入力、ベクトルシェイプの追加などを個別に行うことができます。
レイヤースタイルを適用すると、ドロップシャドウや光彩などの特殊効果を追加でき効果も色々試せます。
これらを使いこなせるかどうかで作業効率や表現力が格段に上がりますので、デザインをやりたい人はフォトショップのレイヤーはマスターしておくと就職や作品づくりにも活かせます。
7日間の無料の体験版もありますので、興味があれば一度使ってみるのもオススメです!