文字をアウトライン化すればグラデーションはできる
文字にグラデーションをかけられるってご存知でしょうか
文字にグラデーションはかけらるんです!
但し、
文字にグラデーションをかけるには
文字のアウトライン化が必須です
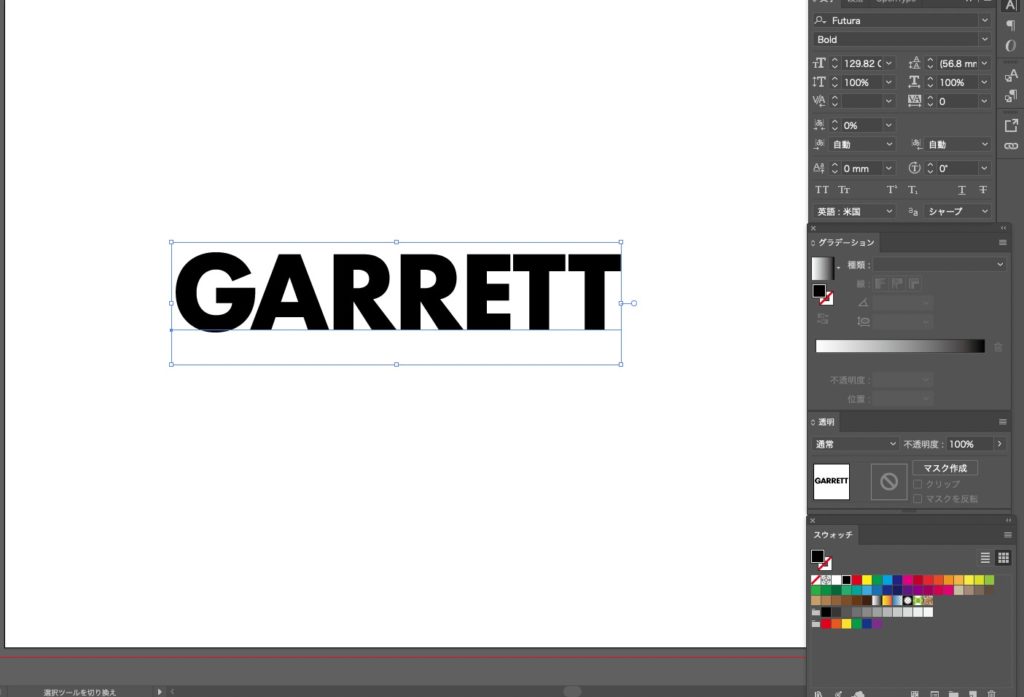
まず文字(テキスト)を打ちます
細すぎるとグラーデーションの効果が見えづらいので
太めのフォントがオススメ

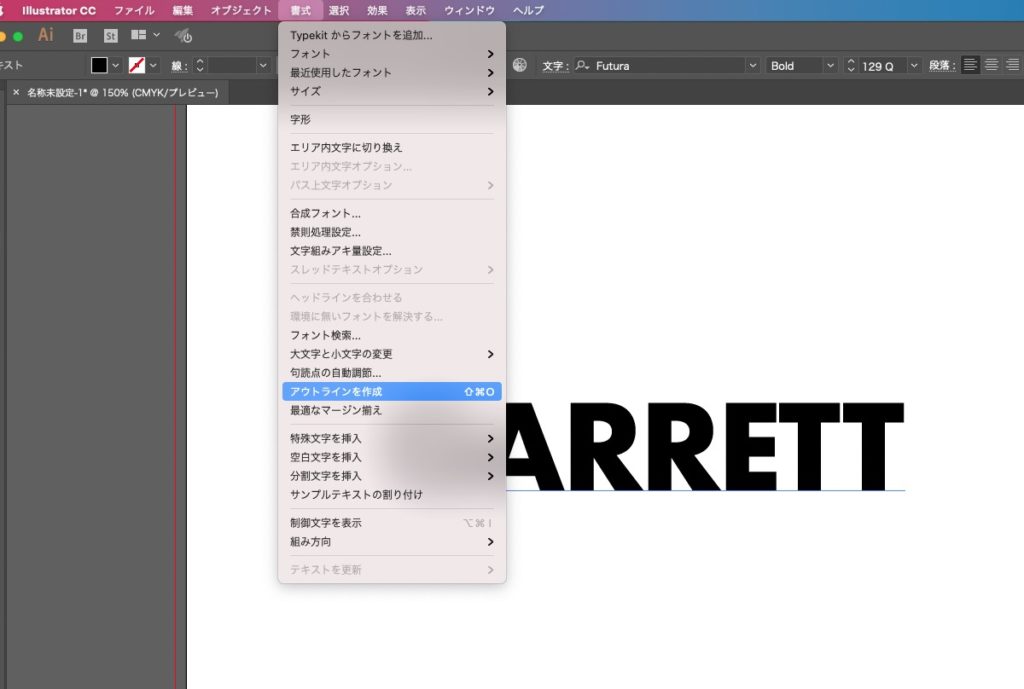
文字を選択した状態で
[書式]→[アウトラインを作成]

アウトライン化できました

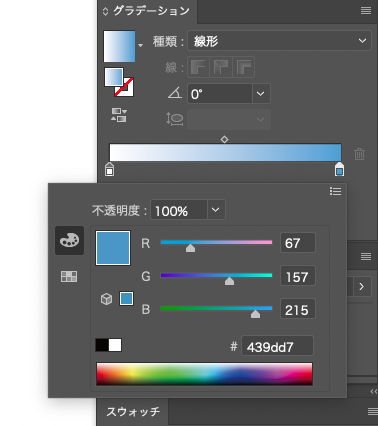
文字を選択した状態で
グラデーションパネルで色をつけます

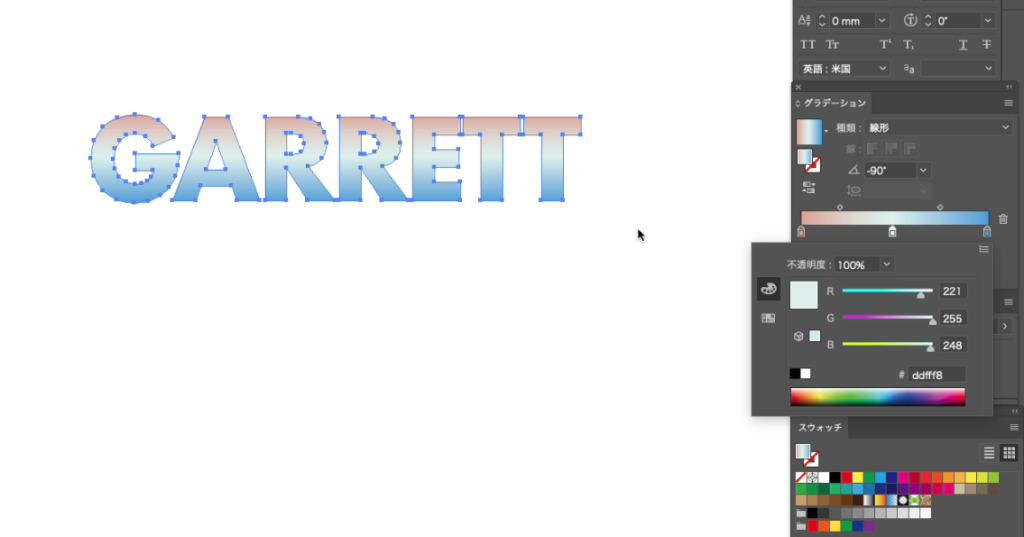
グラデーションが適用されました
一文字ずつにグラデーションがはいってます

次にグラデーションツールで文字全体にグラデーションを
かけていきます

グラデーションされた文字を選択しておきます
グラデーションツールで、オブジェクトの上から左▷右にドラッグすると
文字全体にグラデーションが適用されます

グラデーションツールで左▷右にドラックするとこうなります!

グラデーションバーに色を追加したり
変更すれば
グラデーションの色自体をを変えれます

グラーデーションをコピーする方法
グラデーションはそのままコピーもできます
スポイトツールでクリックするだけです!

GARRETTの文字に下にある四角いグラデーションを適用します

グラデーションをコピー(同じ色に)したいオブジェトを選択
ここでいうGARRETTの文字です

グラデーションをスポイトツールでクリックすれば
GARRETTの文字にもグラデーションがコピーされます

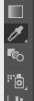
うまくいかない時は、スポイトツールのアイコンをダブルクリックして
スポイトツールオプションを確認してみましょう
左側)スポイトの抽出で
□塗りにチェックが入っていればOK
入っていないとコピーができないので注意しましょう

写真が徐々に透明になるグラデーションの方法
ここからは少し応用へんで
グラデーションを使った透明効果のやり方です
徐々に透明にする方法を解説!
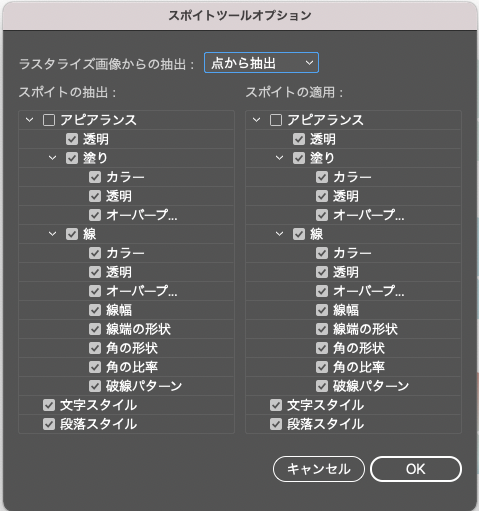
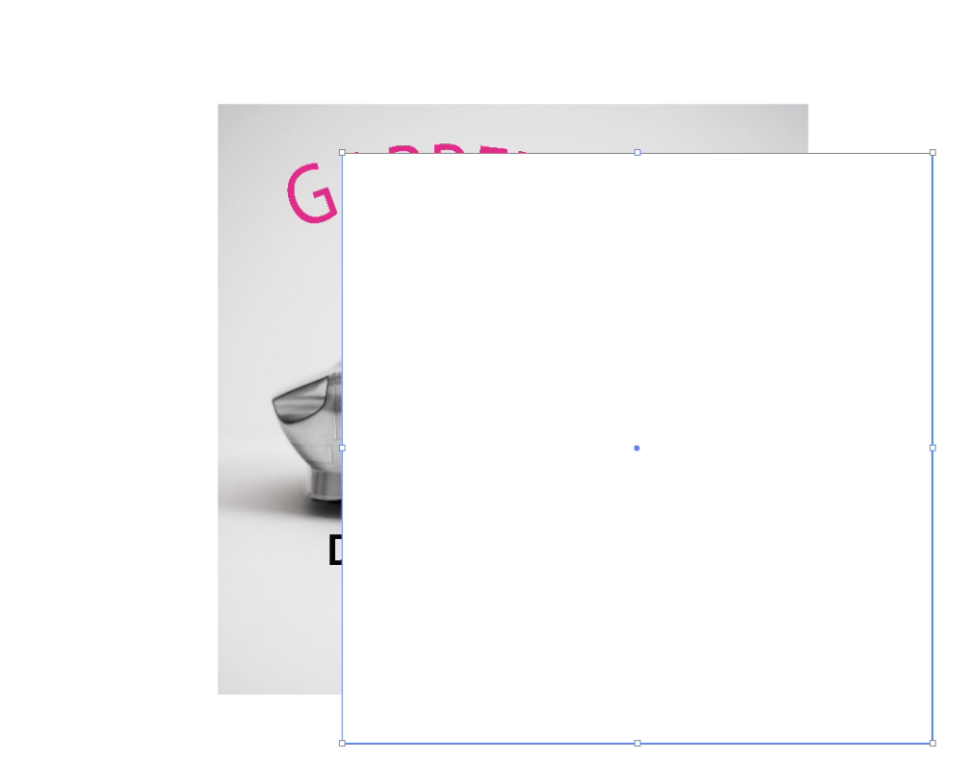
まずは写真を用意して配置。

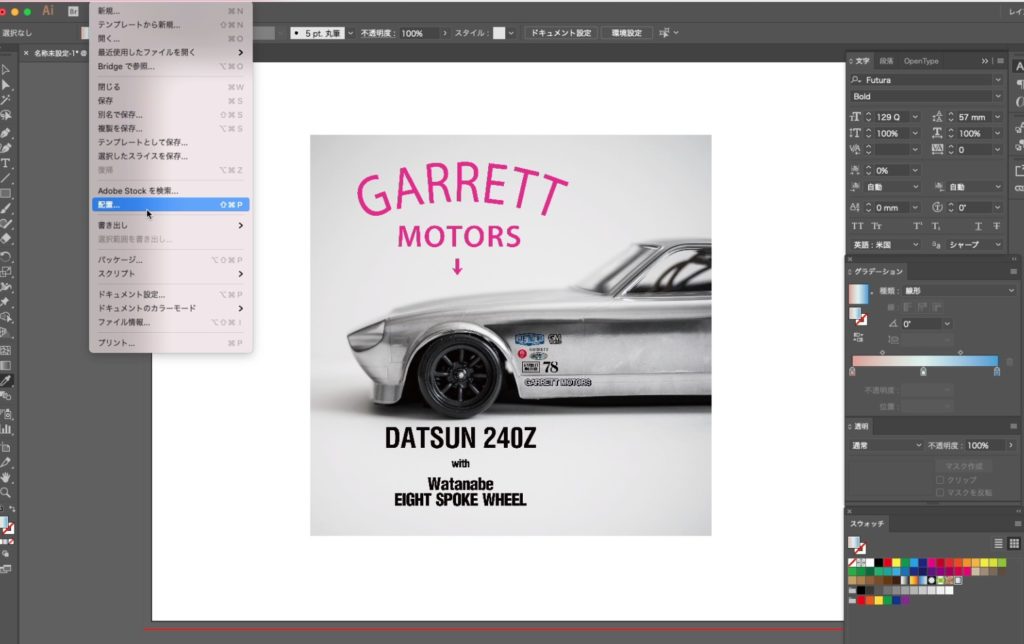
写真と同じ大きさ(やや小さめがベスト)の四角形を作ります

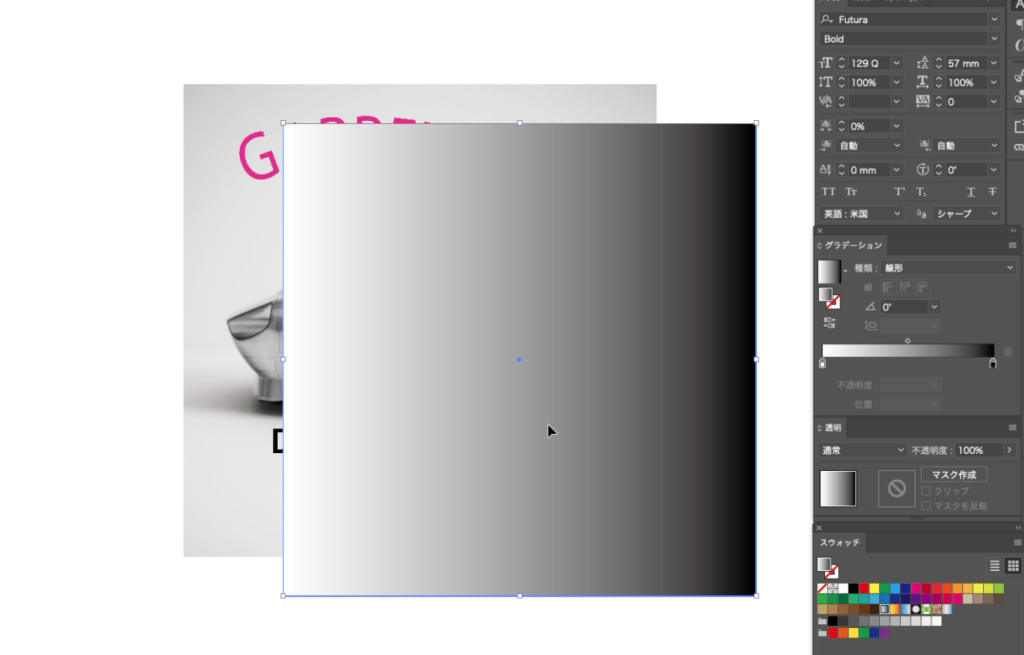
四角形ができたら、白から黒のグラデーションを適応させます

白から黒のグラデーションが完成

写真の真上において、写真とグラデーションの四角
両方のオブジェクトを選択します

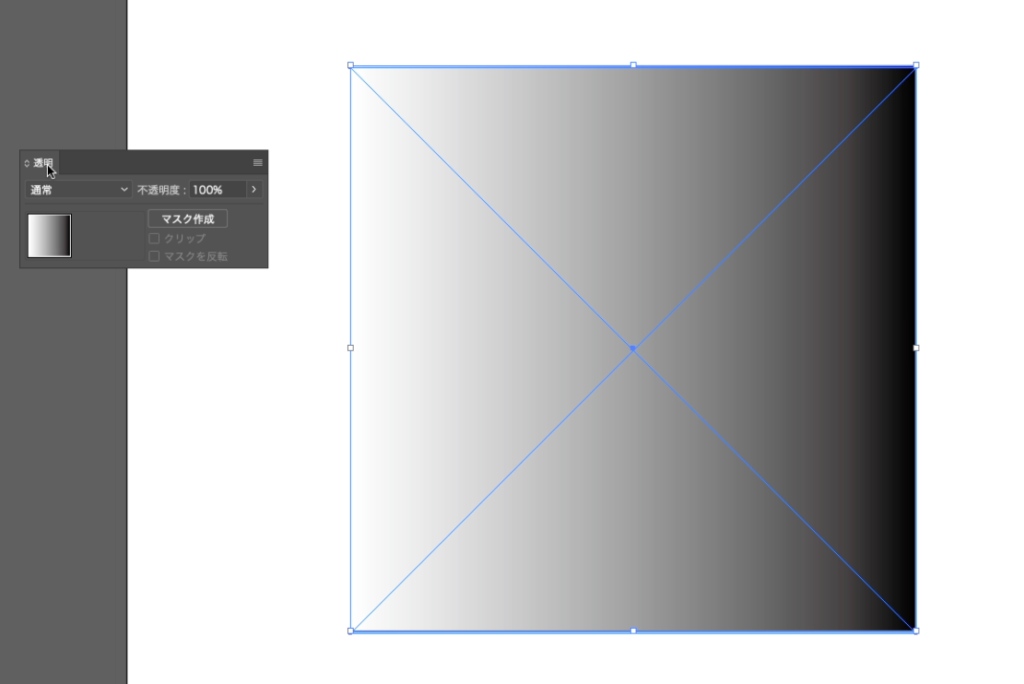
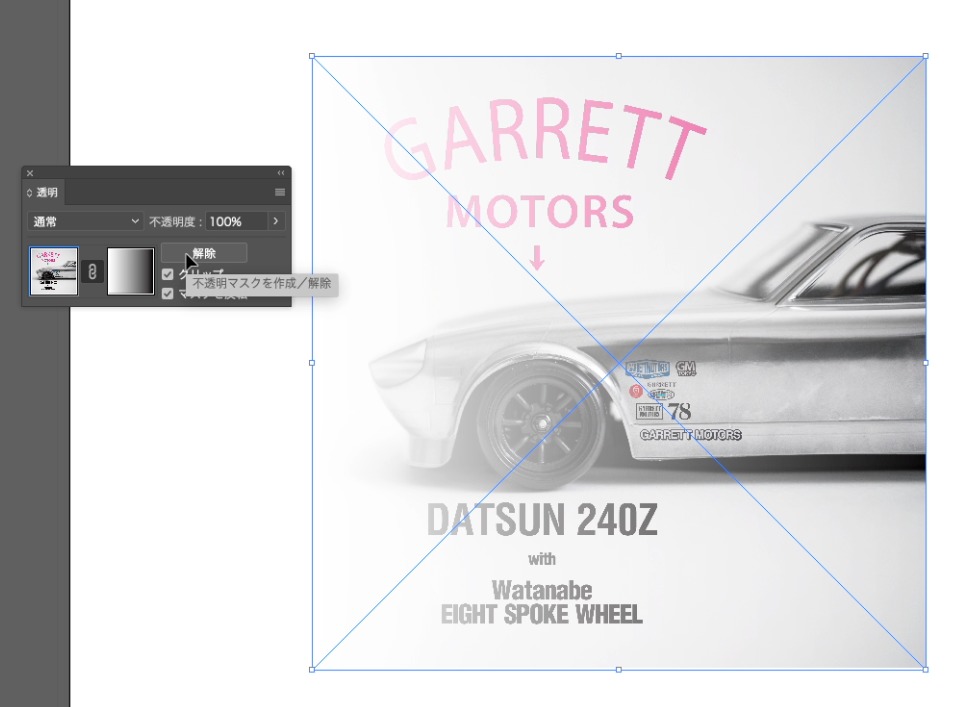
[ウインドウ]→[透明]で透明パレットをだします
写真とグラデーションの四角形
両方のオブジェクトが選択されているのを確認して
マスク作成をクリック

正方形オブジェクトの白い部分が残り、黒い部分は透明になりました

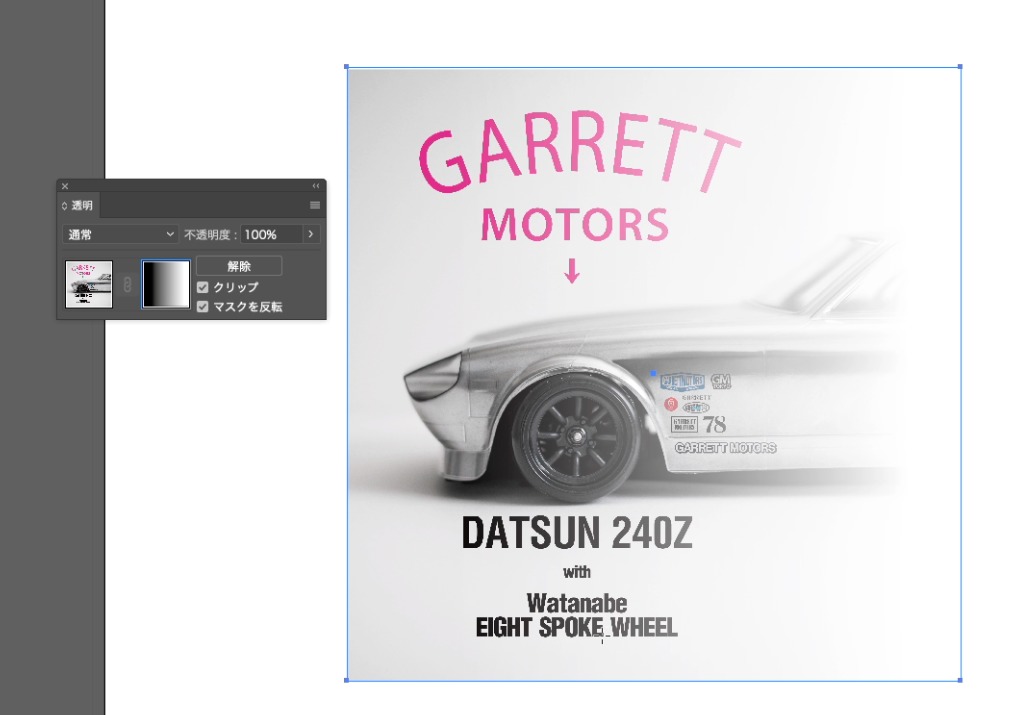
グラデーションのアイコンをクリックして選択された状態で
グラデーションツールを使い左から右にドラックすると

グラデーションの白と黒が入れ替わり、写真の透明な部分も入れ替わります

まとめ
グラデーションは文字やマスクにも適応できることを説明しました
グラデーションは一見複雑に感じますが
効果を確認しながら直感的に使えるので
実際にいくつか試しに作ってみると
理解しやすいですよ!
今回の方法以外に、
効果かけ方や組み合わせで
表現できることが多いのも
グラデーションの魅力であり、奥深さかもしれません