イラストレーターのオブジェクトに色を塗る方法は、
単色とグラデーションで塗る方法があります。
単色は使う色を選ぶだけですが
グラデーションは複数色を使ったり、かかり具合、濃度変化なども自由に設定できます
立体感の表現だけでなく、トーンやニュアンスの表現にも使えたりして
制作現場でも使う場面は多いです
今回は(面につかう)基本的なグラデーションについてご紹介します
Contents
グラデーションって?
グラデーションとは色の明暗・色調を徐々に変化させて表現することで
立体感や深みを与える効果があります
イラストレーターでは色々な種類のグラデーションを簡単にできます
やり方はイラストレーターの
グラデーションパネルを使って色の設定や編集を行います。
作って気に入ったグラデーションができたら
スウォッチパネルに登録しておけば
いつでもそのグラデーションを読み込めます

グラデーションのつくりかた
グラデーションを作るのには
グラデーションパネルを使いますので、グラデーションツールを選択するか
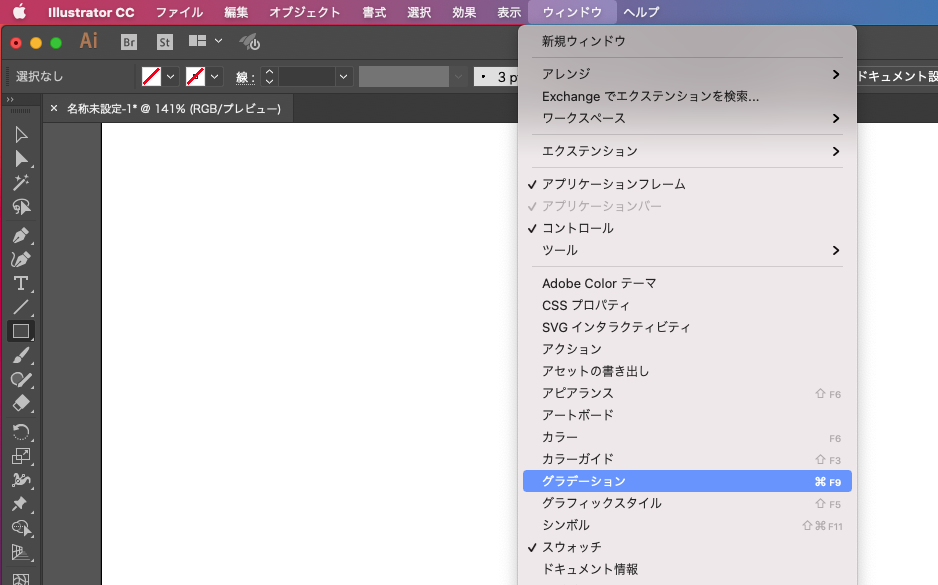
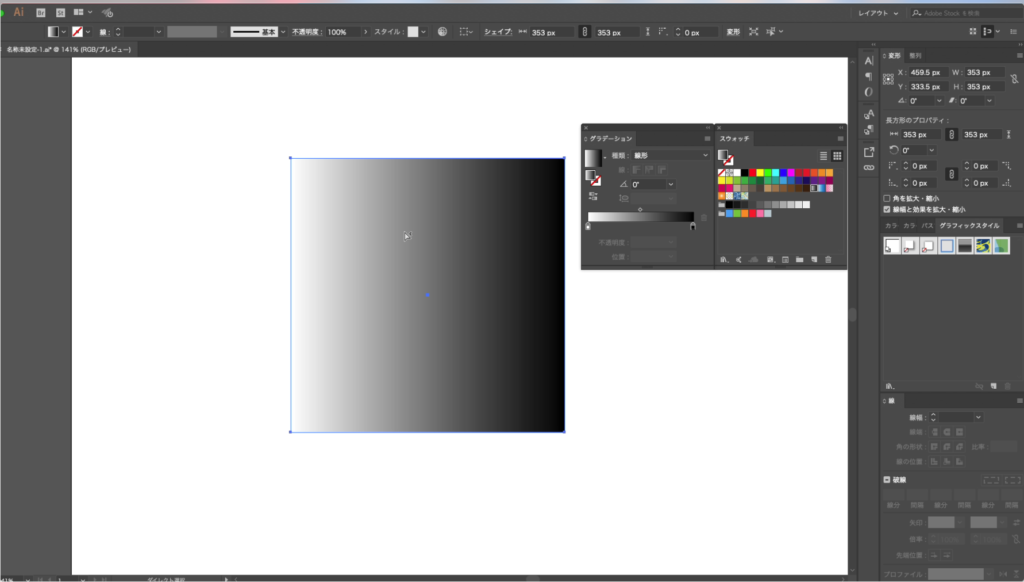
表示されていないときは、[ウィンドウ] → [グラデーション]を選択して、パネルを表示しておきます。

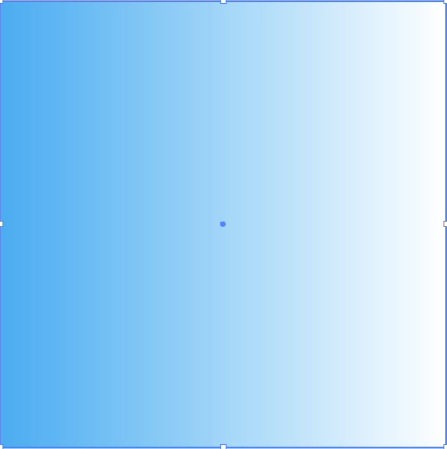
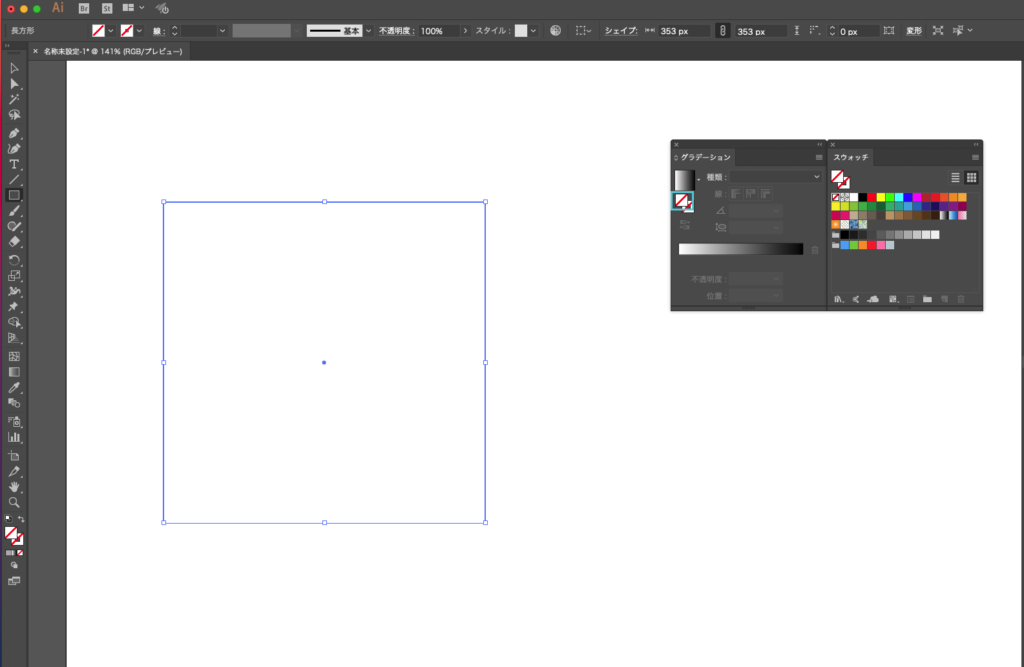
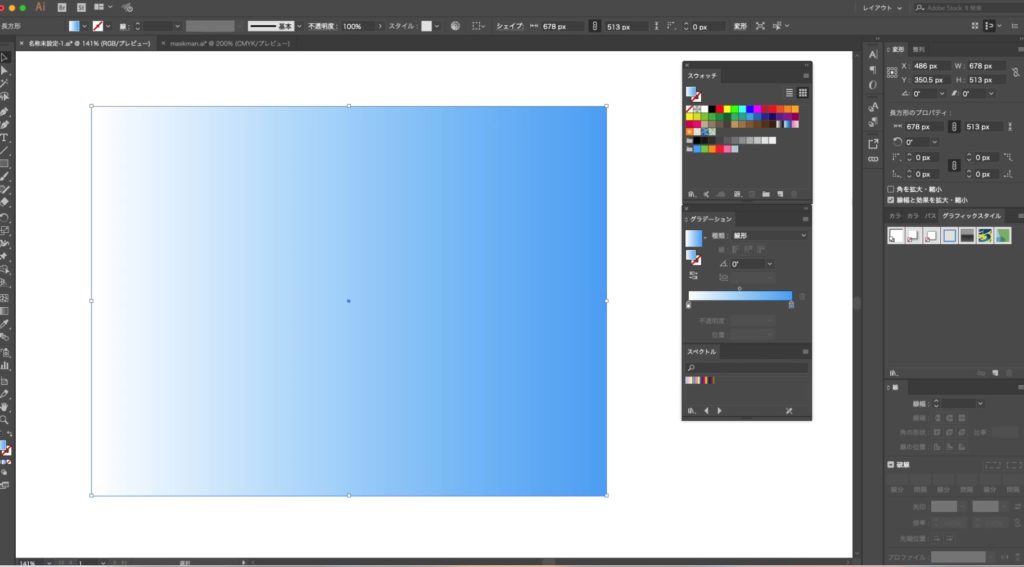
グラデーションを入れる四角を長方形ツールで作ります

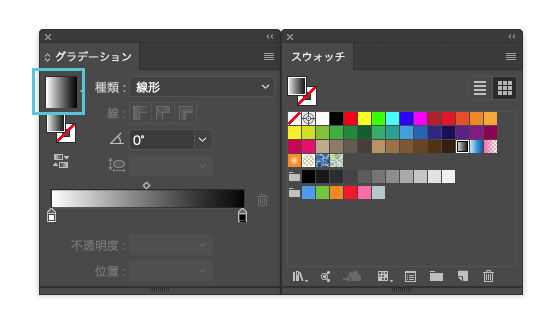
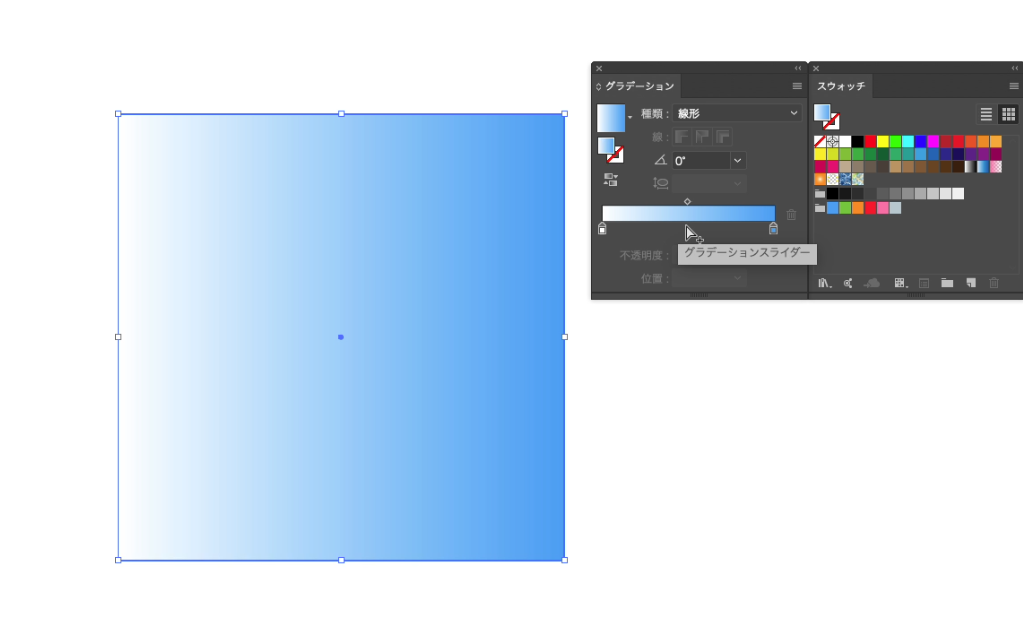
下の画像のように塗りを選択

青で囲われた部分のグラデーションををクリックします。

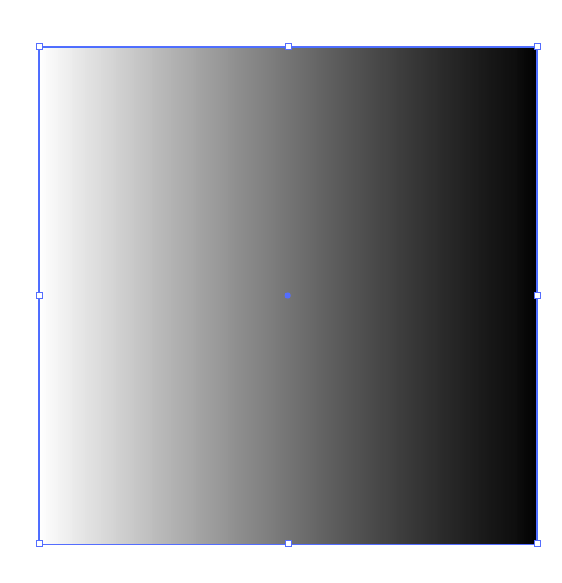
オブジェクトがグラデーションになりました
これが基本的なグラデーションの作り方です

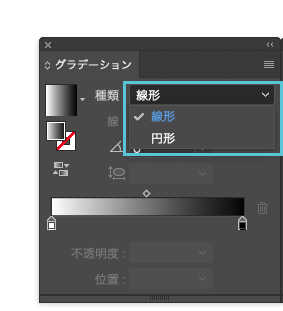
続いてグラデーションを円にしてみましょう
グラデーションパネルから[線種]→[円形]にします

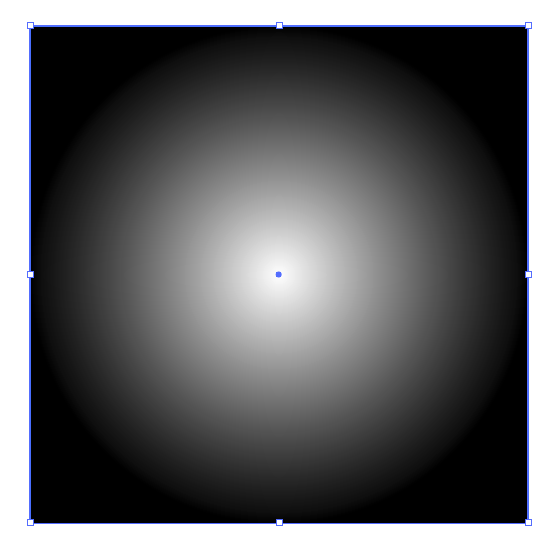
円形のグラデーションになりました

グラデーションを編集する時は、グラデーションのオブジェクトを選択します
グラデーション色の変え方
グラデーションは色を簡単に変えられます
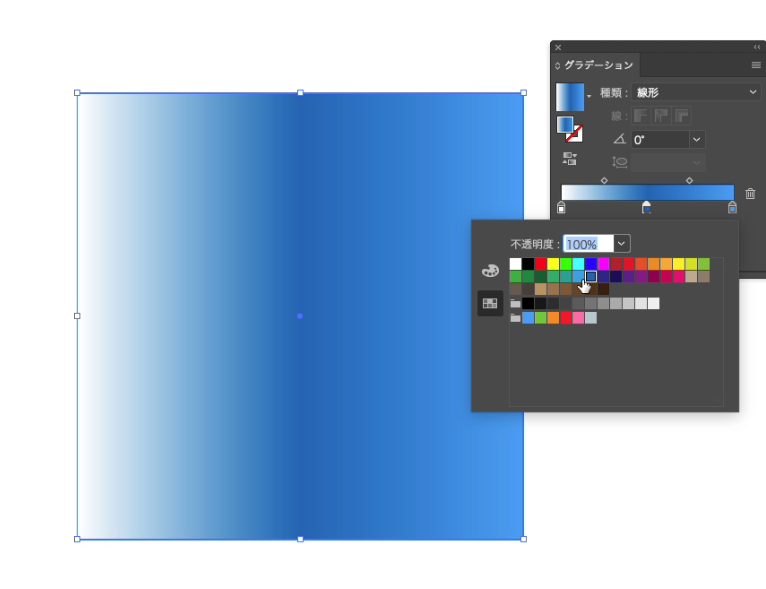
グラデーションがかかったオブジェクトを選択

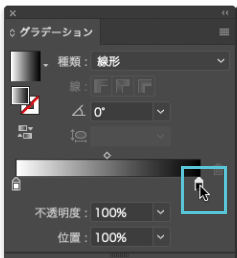
グラデーションスライダーの右側(黒)をクリックします。

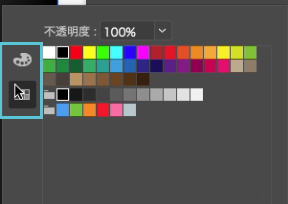
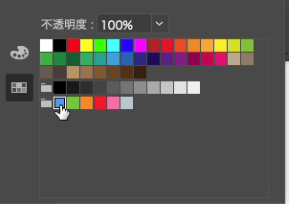
ウォッチ(登録してあるカラー)が出てきます。


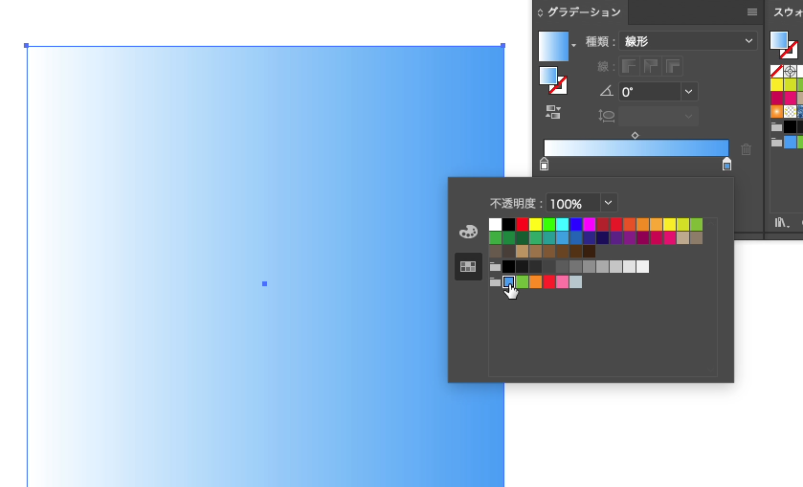
青い色を選びます、自分で色を作る時は
右の上、カラーパネルアイコンをクリックして作れます

白〜青のグラデーションに変わりました

開始位置を変更
グラデーションのかかる位置は、グラデーションスライダーで変更できます
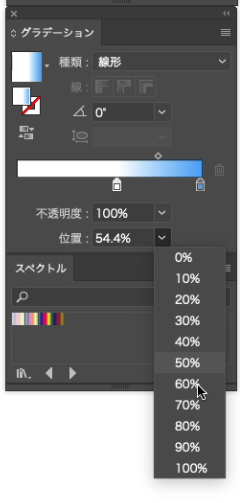
グラデーションがかかったオブジェクトを選択

グラデーションパネルの左側白いアイコンを
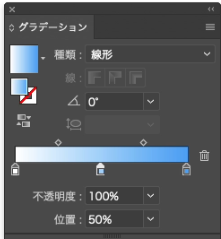
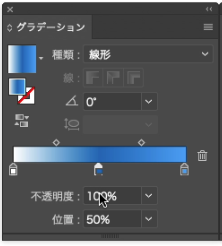
グラデーションスライダーの中央位までドラックします

グラデーションで白い部分が半分位まできました

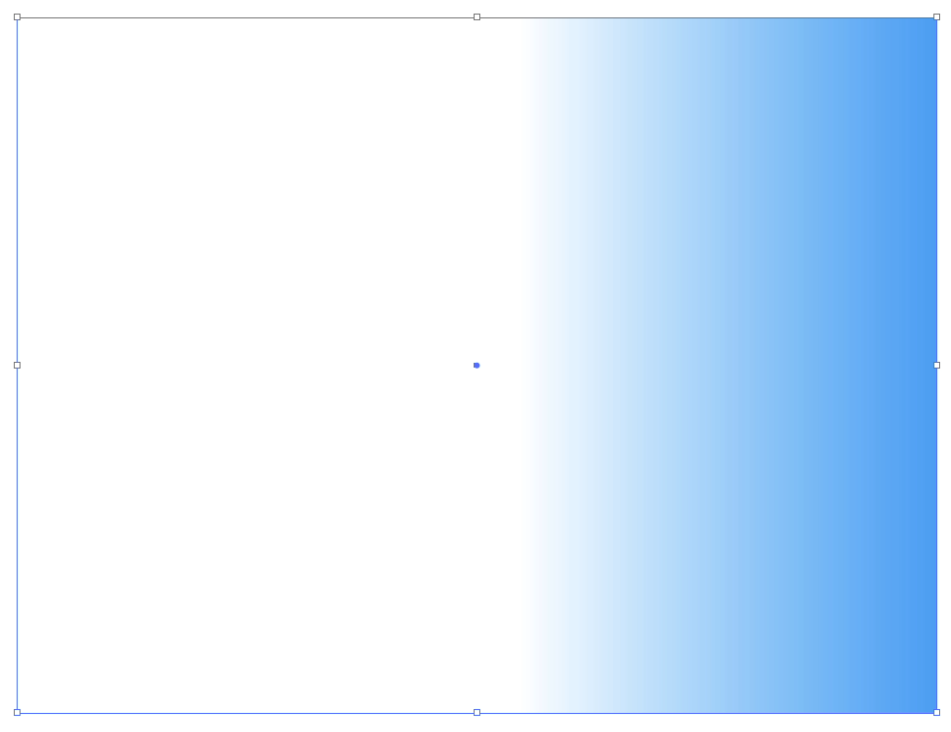
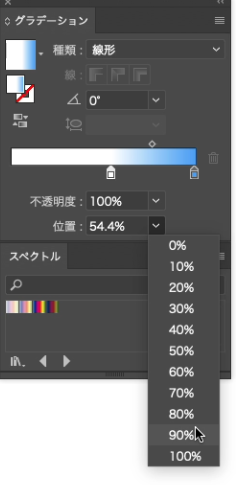
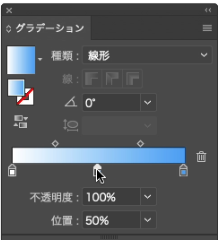
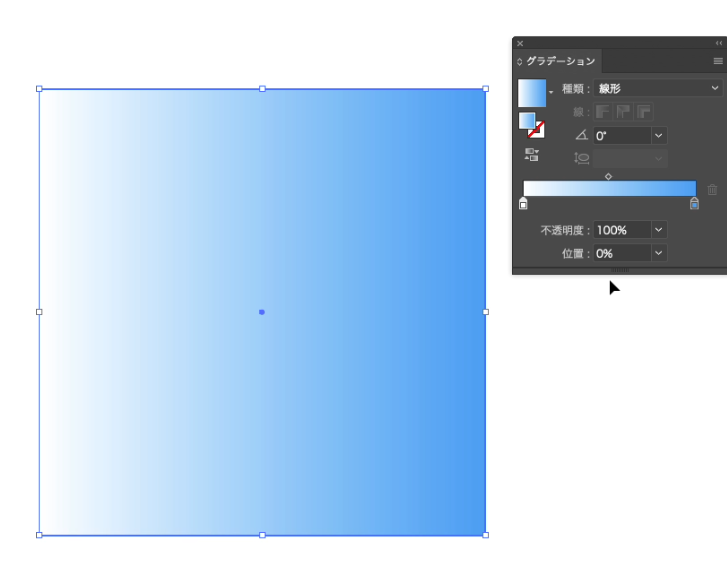
グラデーションパネルの左側白いアイコンを
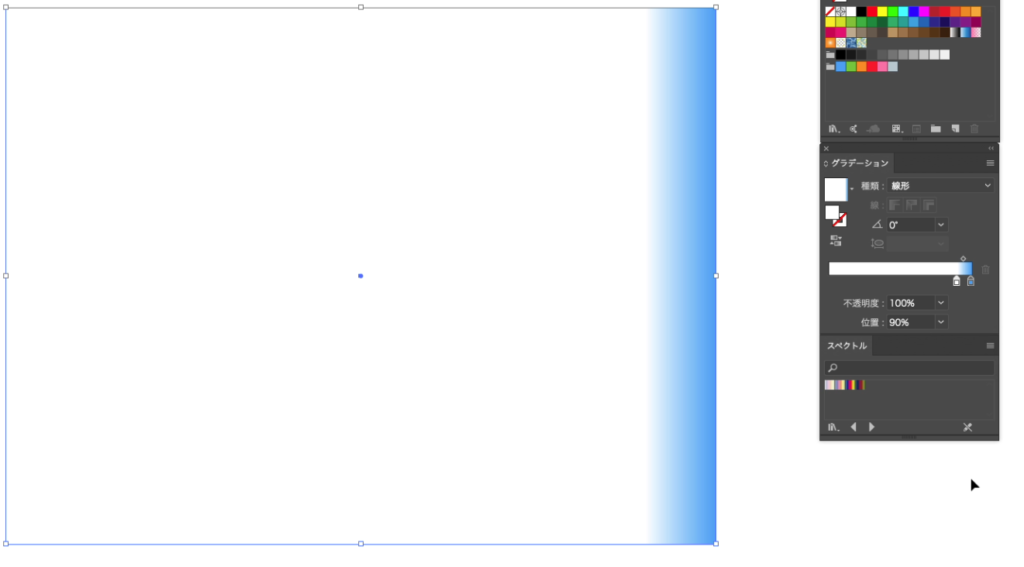
グラデーションスライダーの右ギリギリ(位置90%)までドラックします

グラデーションの白い部分がほとんどになりました

色を追加・削除する
グラデーションがかかったオブジェクトを選択
グラデーションパネルのグラデーションスライダーの下をクリック
クリックした場所に新し四角いアイコンができます

クリックした場所に、新しい色や分岐点を入れられます
四角いアイコンは使っている色になります

新しく作った四角のアイコンをクリックして
色を変えてみましょう

グラデーションの中央に紺色を入れてみました

今度は削除します
中央の四角い紺色のアイコンを
クリックして右のゴミ箱をクリック
もしくは
四角のアイコンを下にドラッグでも
削除できます

削除したら元のグラデーションにもどります

角度の変更・反転
グラデーションツールで操作
グラデーションがかかったオブジェクトを選択して、グラデーションツールを選びます
[ツール]→[グラデーションツール]

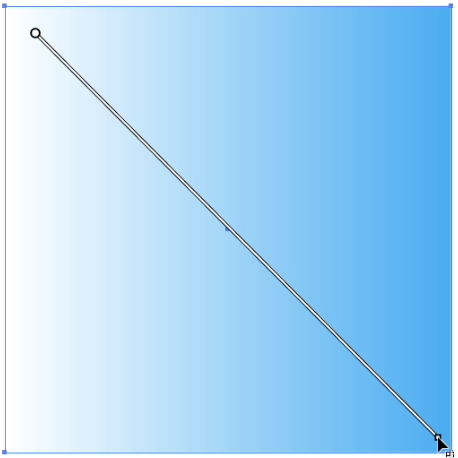
そのままオブジェクトの上でドラッグするとバーが表示されるので
かかり具合を見ながらグラデーションを変えられます。
![]()
ななめにドラッグすれば ![]()
ななめのグラデーションになります
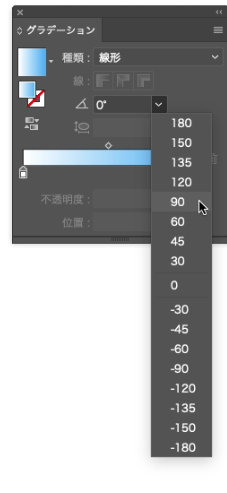
グラデーションパネルで数値を使って操作
グラデーションがかかったオブジェクトを選択
パネルから角度を選択すると方向を変えられます。


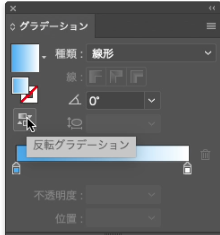
グラデーションを反転
[グラデーションパネル]→[反転グラデーション]をクリック


![]()
反転前 ![]()
反転後
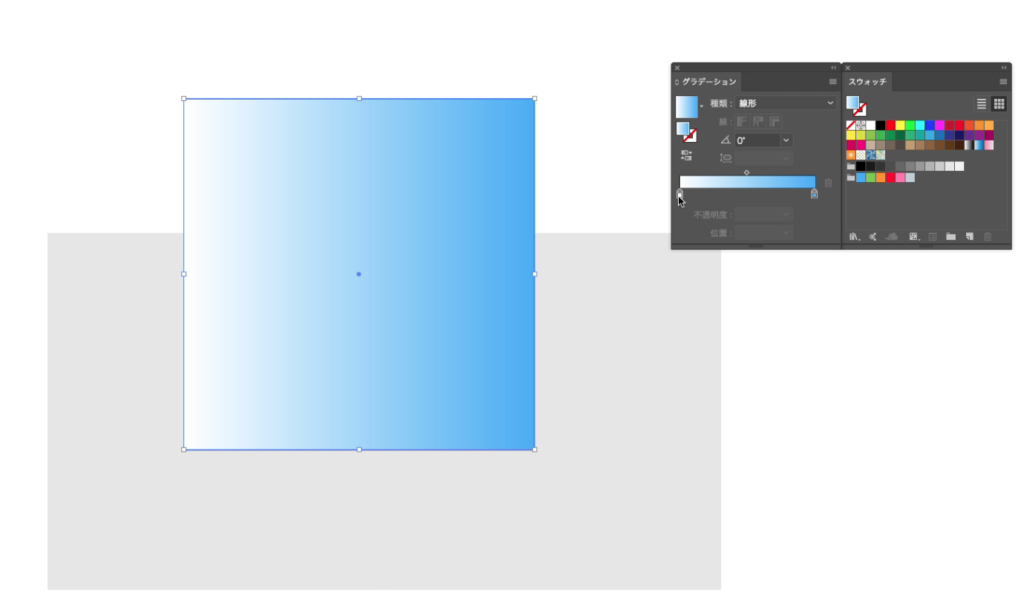
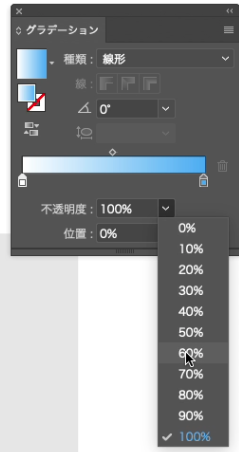
不透明度の変更
グラデーションがかかったオブジェクトを選択して、グラデーションパネルで
左の分岐点(四角白いアイコン)をクリック

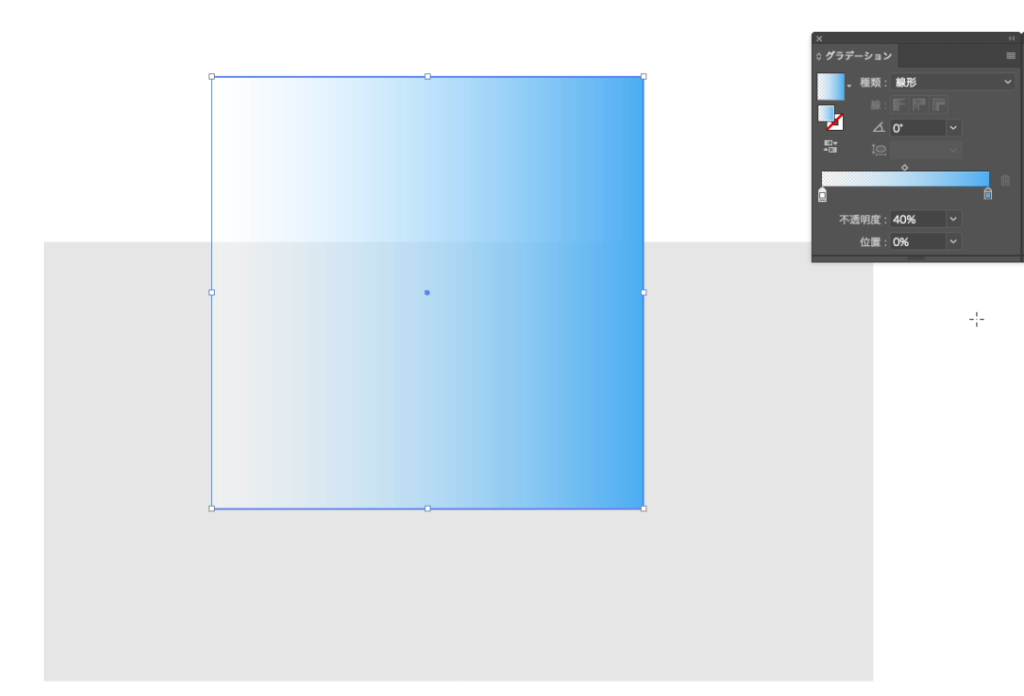
不透明度を60%にします

背景が透けたことで
左側が透けて徐々に濃くなるグラデーションになりました

まとめ
イラレでグラデーションを作成する基本的な方法をご紹介しました。
イラレでのグラデーション理解に役立つとうれしいです
他にもグラデーションのテクニックは文字や線、マスクにも使える効果が色々あるので
また別記事で解説していく予定です