Adobeフォトショップを使ってつくるワイルドな印象のTシャツデザイン。フリー素材のイラストとフォントを使って簡単に作れる方法を解説していきます
フリー素材のイラストとフォントを使えば、すぐにプロっぽいTシャツデザインができます
最近のフリー素材、特に海外のサイトはクオリティの高い素材がたくさんあります。
海外はシェア文化が盛んなおかげか?出し惜しみしない人が多いのでしょうか。
それくらい無料素材が多くてびっくりします。しかも商用も加工もOKというものも多く太っ腹です(笑)
せっかく良い素材が多くありますのでそれらを使ってTシャツデザインをしていきます
▼サイズはW1000×H 1500ピクセルで新規ファイルを制作。解像度は300dpiにします。

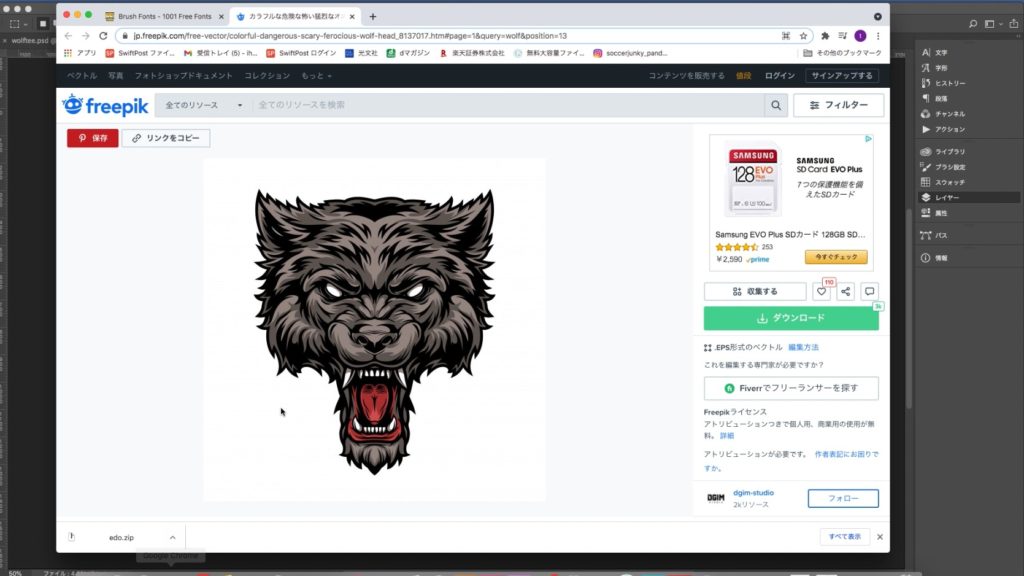
▼狼のイラストはfreepikで探しました。freepikは無料で加工もOKなグラフィック素材がたくさんあります。

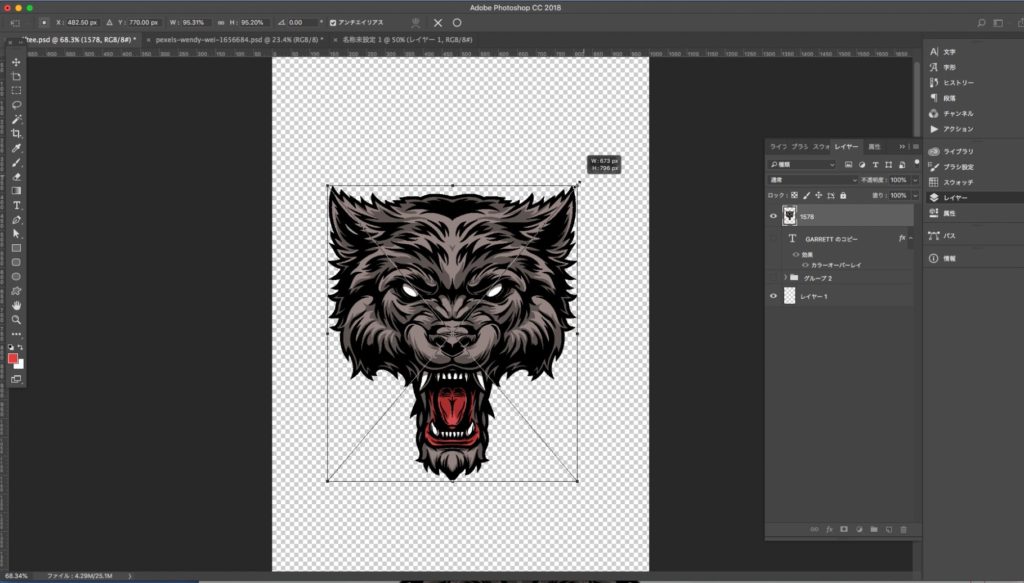
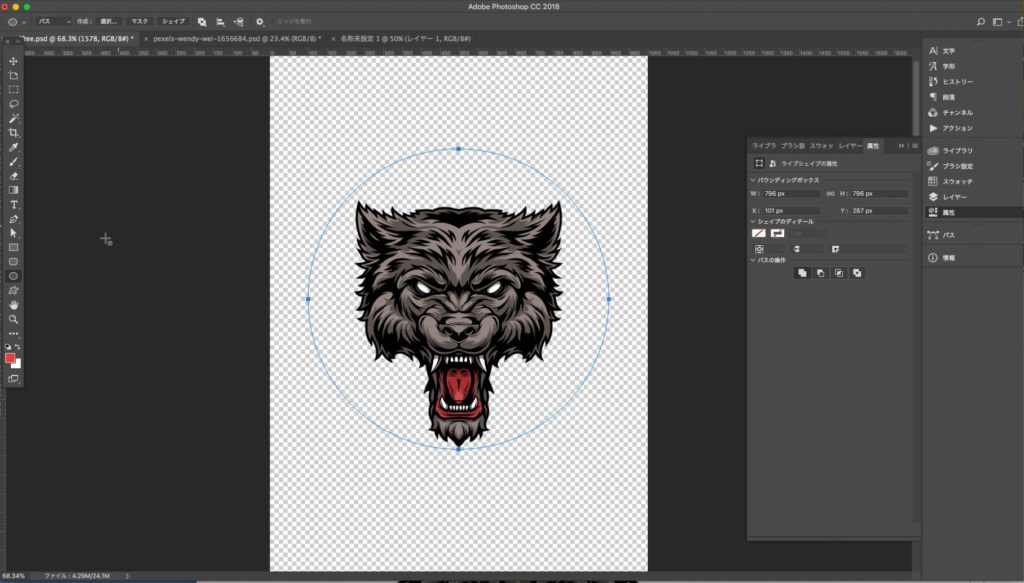
▼freepikのイラストをフォトショップに配置

▼楕円形ツールでパスを作ります。パスに沿って上部分に文字を入れます


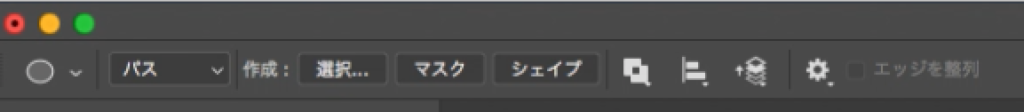
フォトショップでパス・ピクセル・シェイプの違いを理解しておこう
長方形ツールや楕円形ツールを使うときなどに、オプションバーで[シェイプ][パス][ピクセル]が選択できます。このシェイプ・パス・ピクセルの違いを解説します。
ペンツールなどでの[シェイプ][パス][ピクセル]も同じです。
シェイプ
単純な図形(直線や矢印、四角形、円、吹き出しなど)や画像素材(アイコンや絵文字など)はシェイプが良いです
シェイプで作った図形や画像はベクトル画像(点をつなぎ合わせた線でできた図形)になり縮小と拡大を繰り返しても画像が低下しない、塗りや線を色々設定できるのも特徴。
ピクセル
ペイント編集(イラストや写真加工)消しゴムやブラシツールを使うならピクセル。
拡大縮小で画像は劣化します
パス
パスは線で何か作る場合。ベジェ曲線を活用する
今回のような場合はパスがベストです
パスを描いただけでは何も変化しませんが、作ったパスを利用して選択範囲を作成したり、塗りつぶしたり使えます。
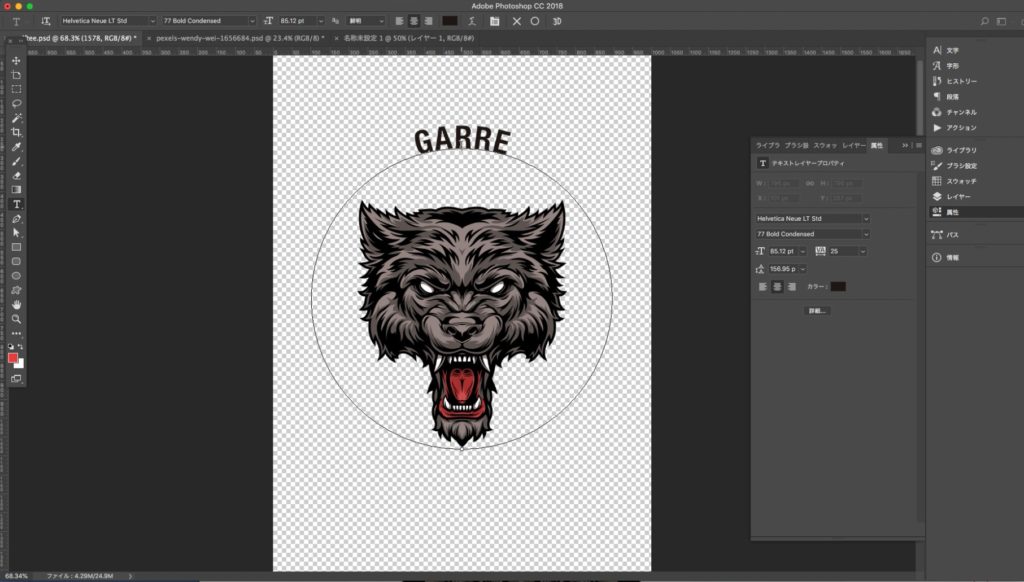
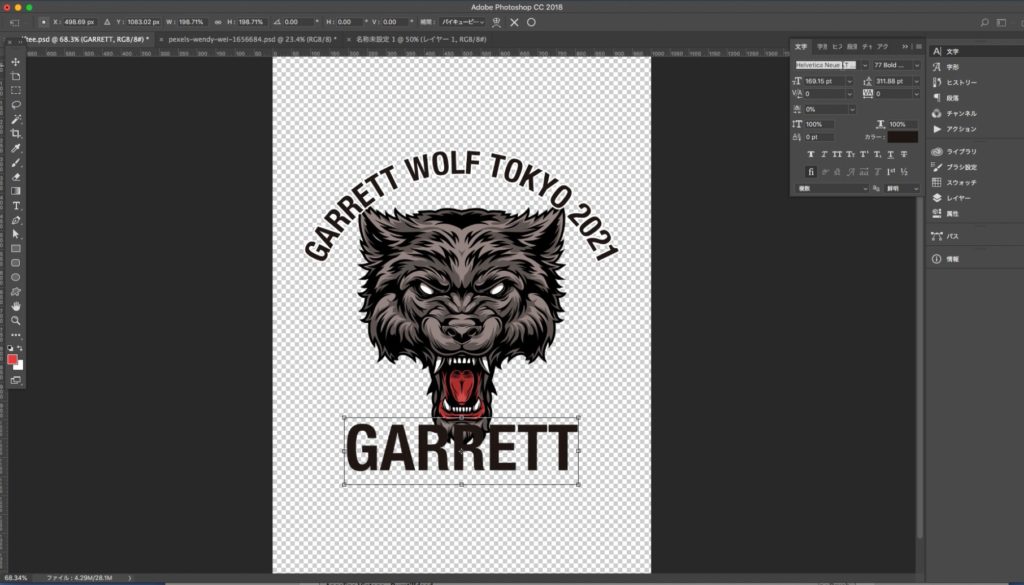
▼パスの上に沿って文字を入れていきます。フォントはHelvetica Neue 77 Bold Condensedを使用。

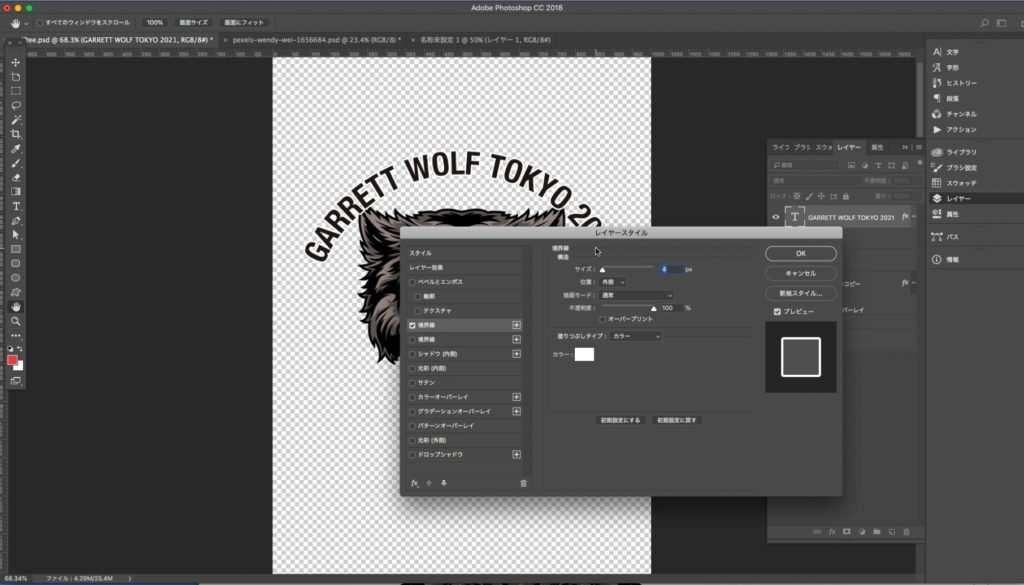
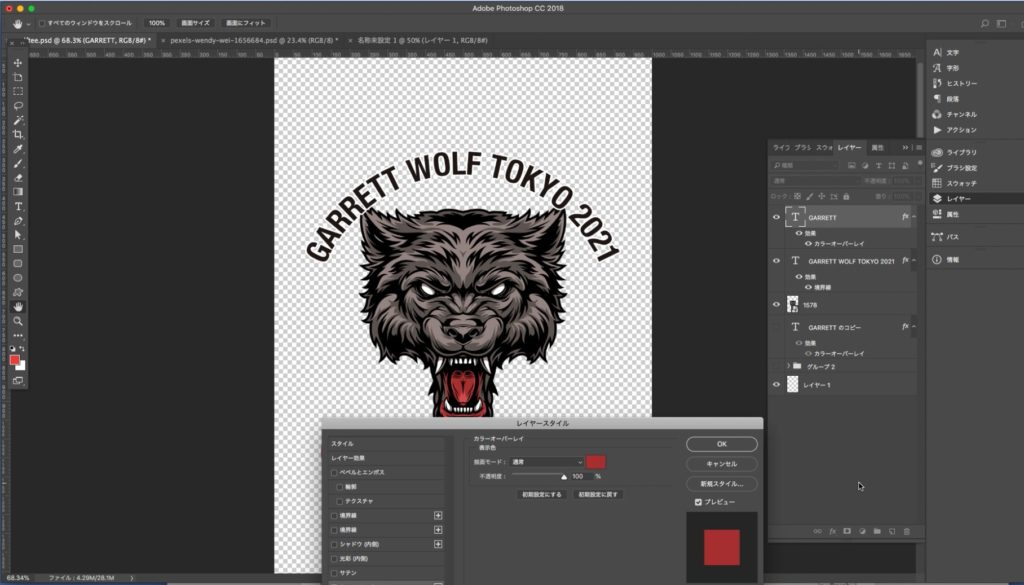
▼パス上に円弧状の文字を入れたら、レイヤースタイルでオーバーレイで色を境界線で白フチをつけておきます


▼メインの文字(GARRETT)を入れます

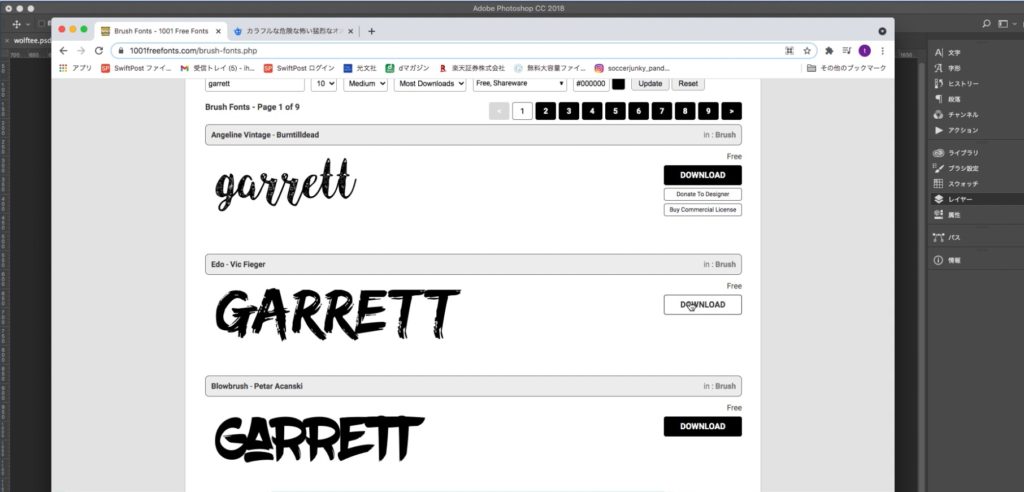
▼フォントもフリーフォントを使いますEdoというフォントをダウンロード

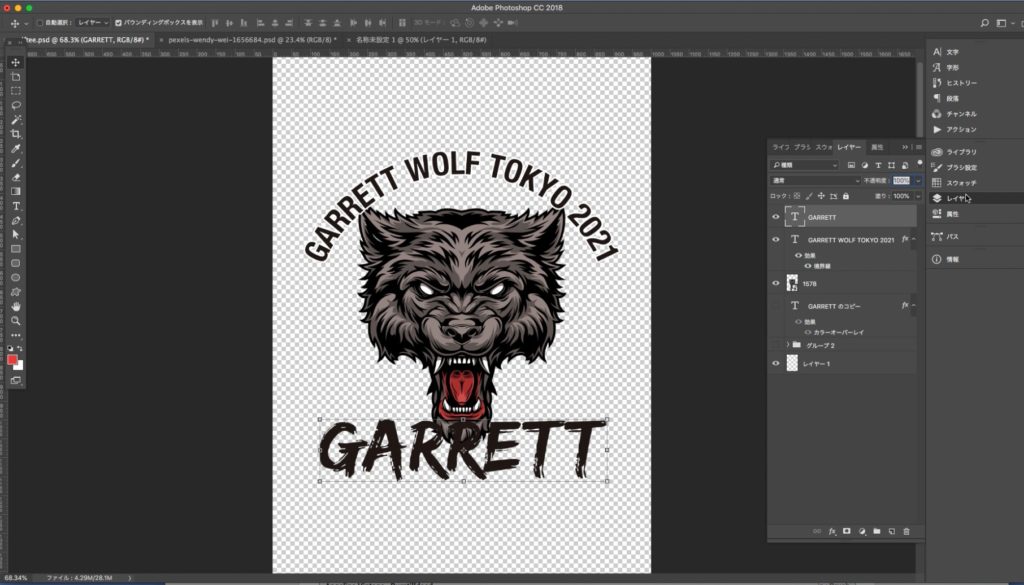
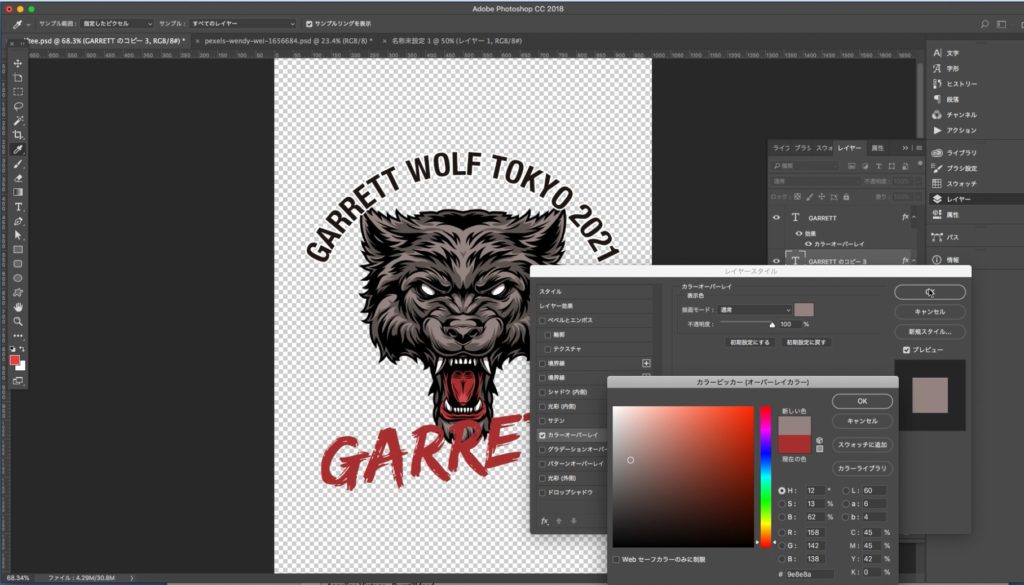
▼フリーフォントEdoを使用。ここでもレイヤースタイルで色を変えていきます

▼メイン文字の色はイラストに使用されている色を使います。こうすることでトーンがまとまりやすくなります。

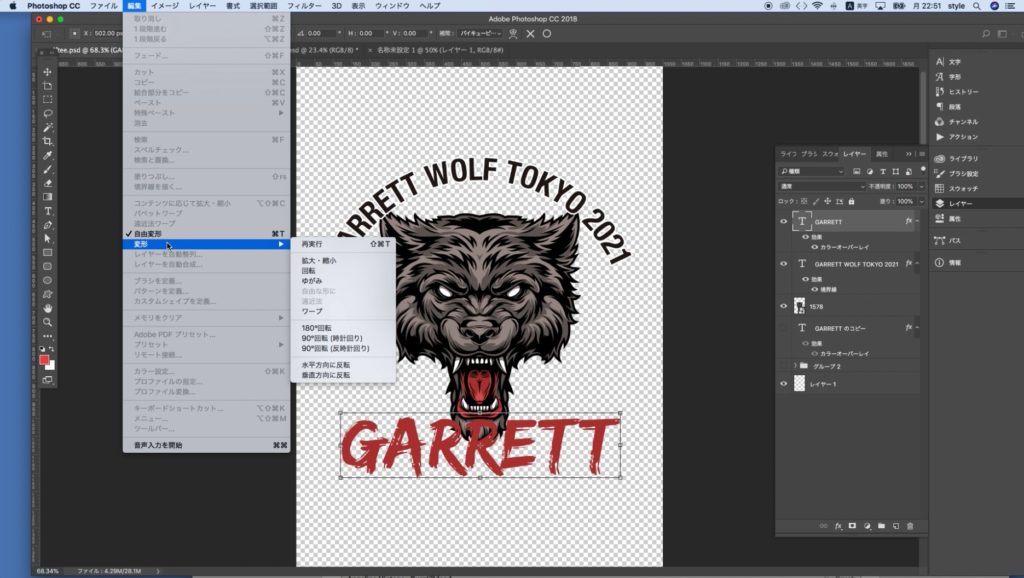
▼メイン文字を編集→変形→ゆがみで動きを出していきます

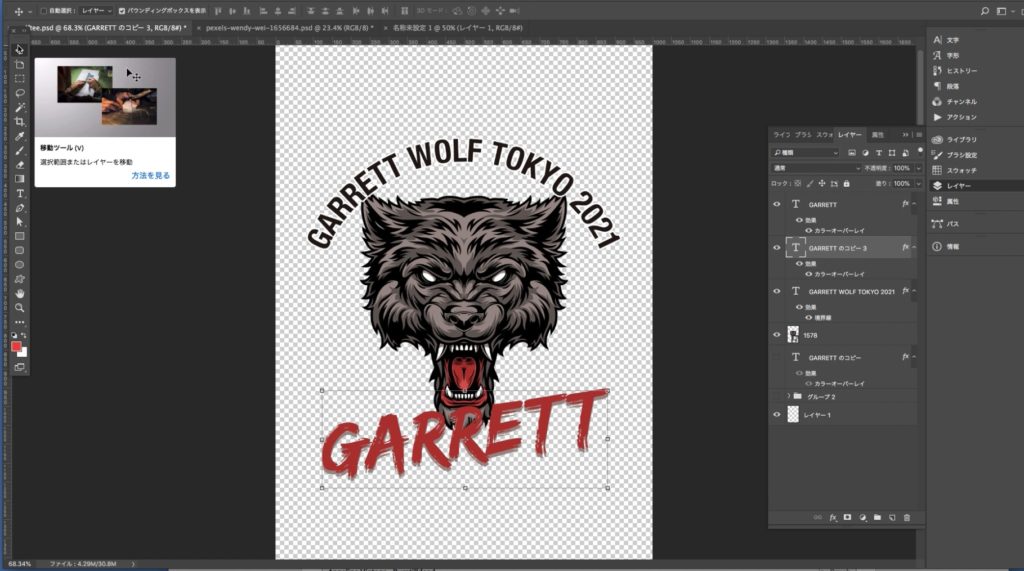
▼メイン文字の背景にもう1色入れて立体感をだします

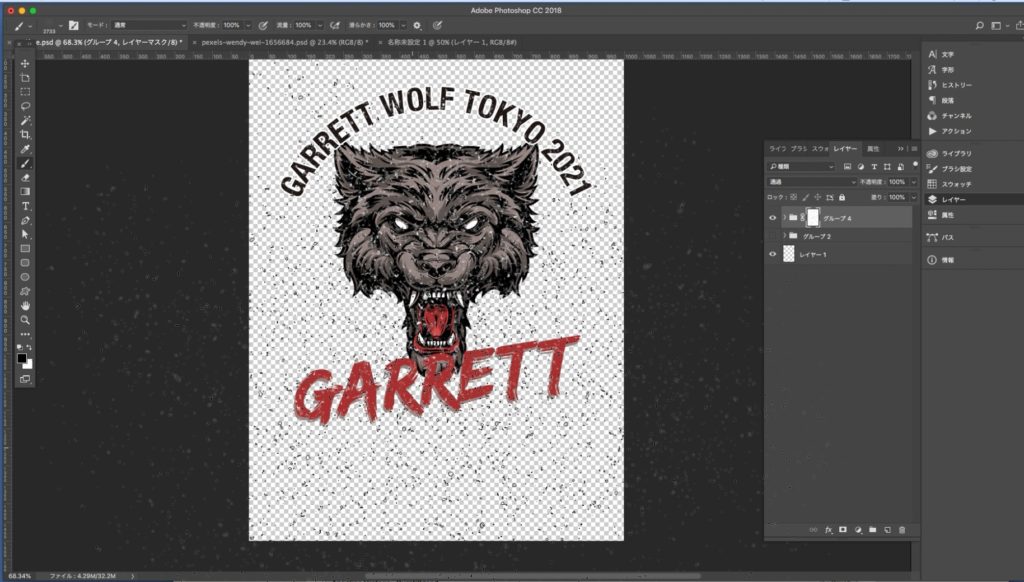
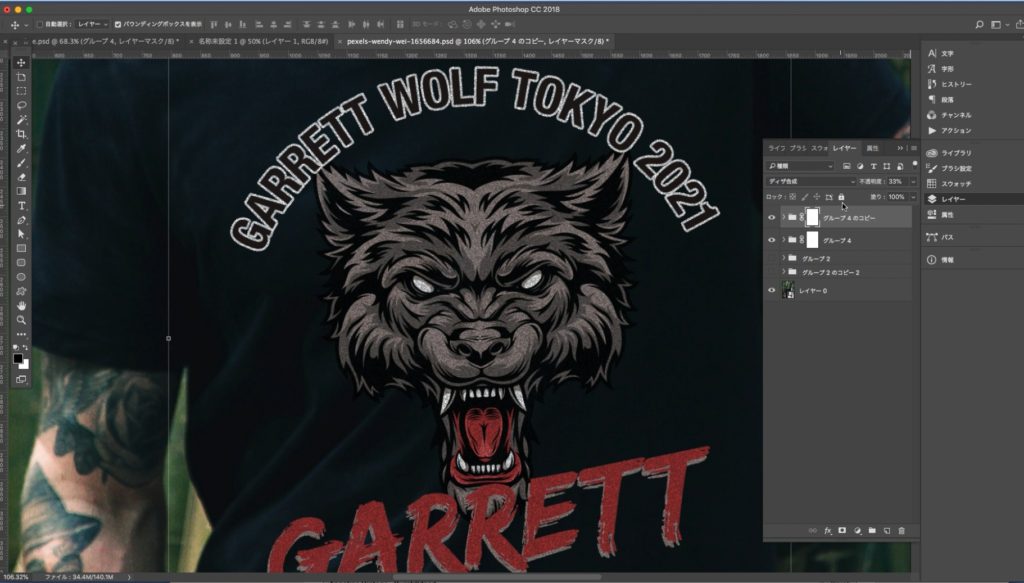
▼デザインの全体が完成

▼ざらざらしたテクスチャーのブラシで質感を追加

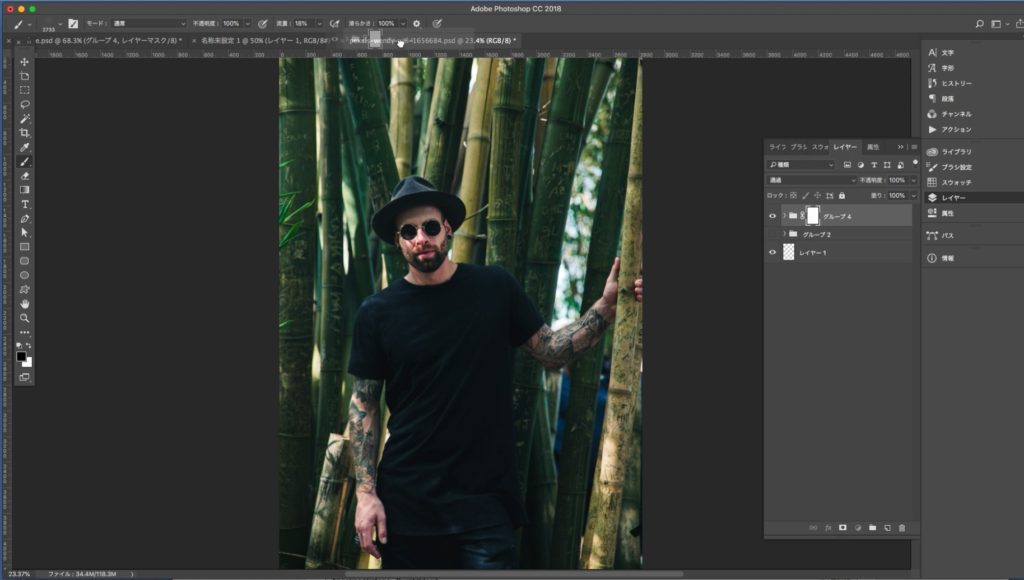
▼モックアップ(ビジュアルを確認するためのデータ)用に使うイメージ画像もフリー素材サイトを使います

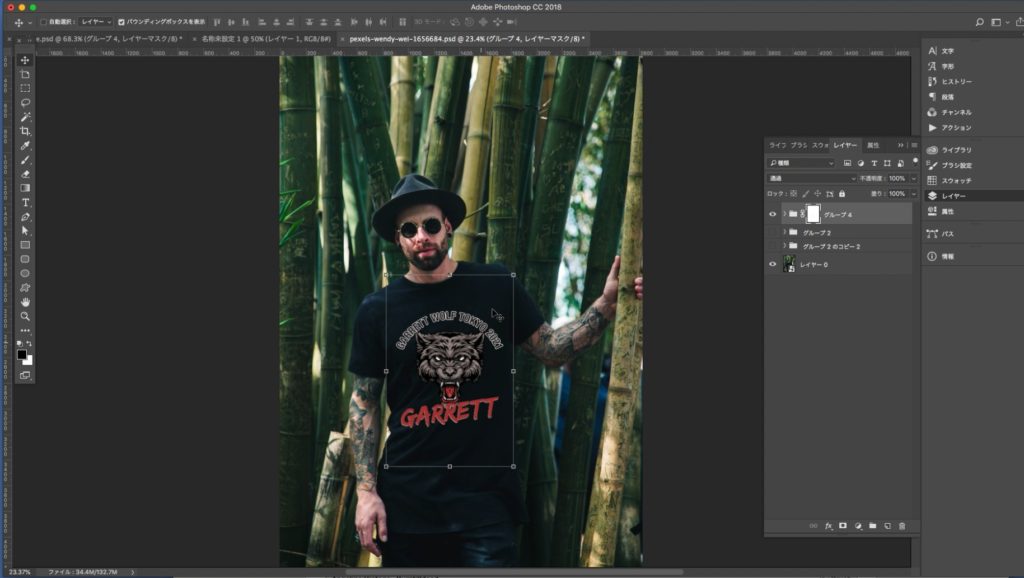
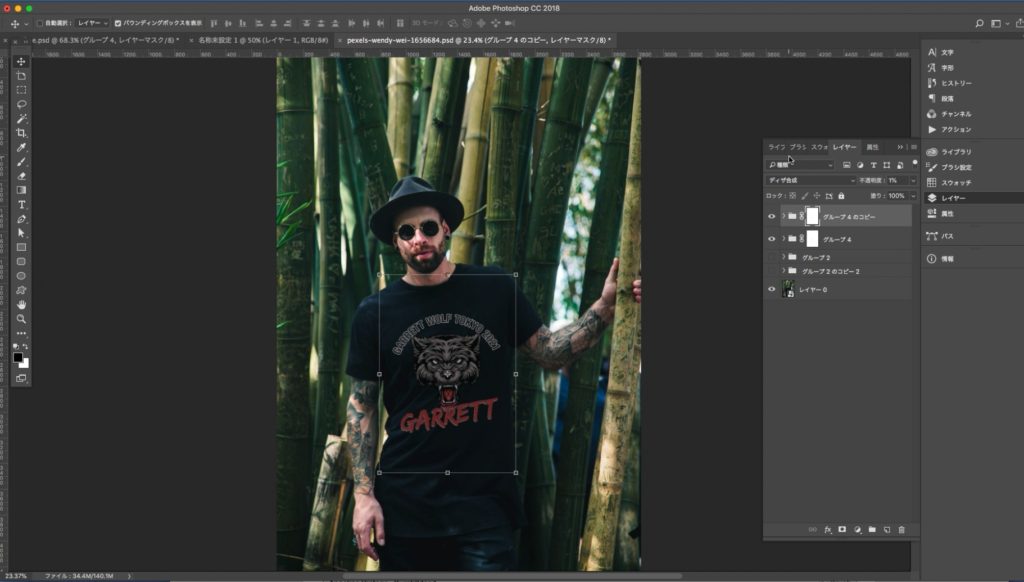
▼モデル画像にデザインを入れていきます

▼モックアップ用にイメージを調整。デザインを加工して馴染ませます

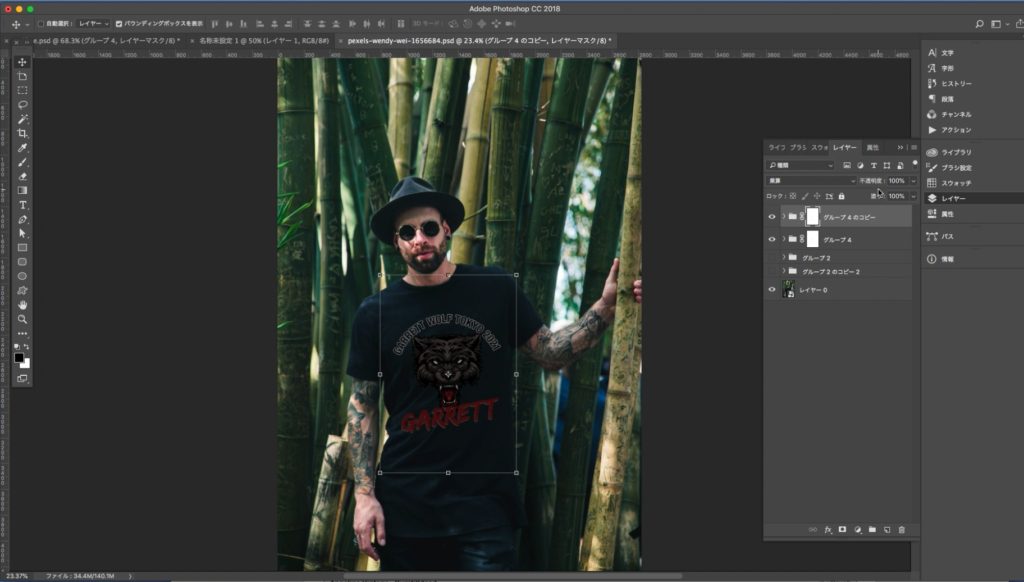
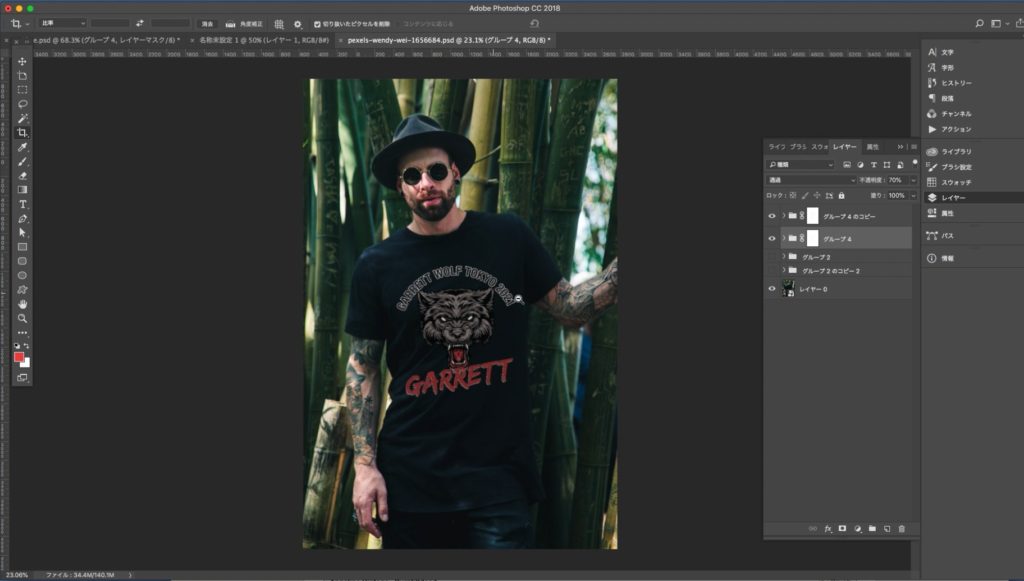
▼デザインを2枚重ねて写真のトーン全体に合わせていきます

▼全体のトーンを合わせたら完成

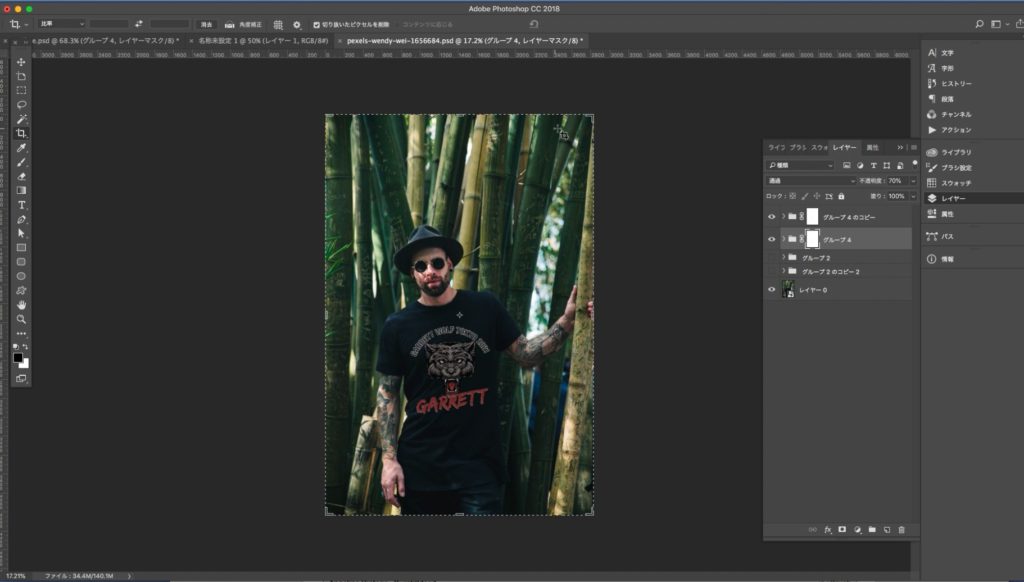
▼背景バランスが気になったのでトリミング

▼完成


フリー素材サイトは高品質で商標利用・加工もOKなサイトが多くあります。フォントも欧文ならフリーフォントが豊富にあるので、これらをうまく使えば、プロ品質のTシャツデザインが簡単にできます。一昔前では難しかった表現が誰にでも出来て公開できる良い時代になりましたね。今回はワイルドなイメージの狼のTシャツをフォトショップで全てフリー素材を使い作ってみました。Tシャツの制作もどんどん手軽になってきているので、面白いTシャツを個人でも簡単に作れそうで嬉しいです!